

How To Create A WordPress Site Icon (Favicon): Quick & Easy Guide
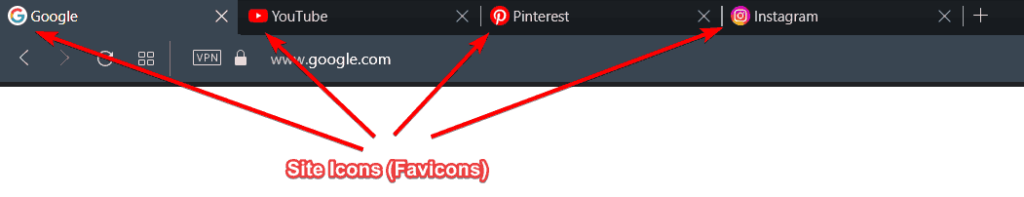
What on earth is a favicon (WordPress Site Icon)? A favicon is a simple logo, icon, or design that is added to your browser window tab. It is the little icon that you see to the left of the website name or URL in the browser’s address bar.

Why Should You Use A Site Icon?
A site icon is a really cool way to brand your website – It is a small touch that has a big impact!
Here are a couple of great reasons why you should use a site icon:
- Favicons make your website easily recognizable in your website visitor’s browser.
- Visitors can quickly identify and find your website in the browser tabs, address bars, and bookmarks.
- Site icons help your website stand out when a visitor has lots of browser tabs open.
- Site icons make your website and your brand memorable.
How To Design Your Favicon
Here are a couple of tips and tricks to help you with your icon design:
- Because your WordPress site icon is small, choose a simple design that is easy to see in a small size.
- Choose only a few colors for your design. Using more than two or three colors could make your design messy or unclear.
- Avoid words in your design. Because your WordPress site icon is so small, using words will make your design difficult to read.
- Choose colors and designs that fit with your existing brand.
- Consider the shape of your icon. By default, the space that an icon uses is square. So if you would like to use another shape, you will need to use a transparent background.
- If your business name is long or your logo is complicated you can use a letter or a symbol for your site icon.
How To Create A WordPress Site Icon For Your Website
Site icons are simple, small graphics that are usually saved as .ico or .png files. Icon sizes can start from as small as 16x16px but WordPress recommends creating a site icon that is 512x512px and in .png format.
You can create your icon in any graphic design software but I have found the easiest way to create one is by using a favicon generator. Using a favicon generator allows you to see what the site icon will look like at the correct size. You will also be able to play with the shape of the icon without worrying about making sure that the background of the icon is transparent.
My favorite WordPress site icon generator is favicon.io.
This awesome favicon generator allows you to create a WordPress site icon from either an image, text, or even an emoji.

In this tutorial, I will use favicon.io to demonstrate how to quickly create a text site icon to add to our WordPress website.
1. Open favicon.io.
2. Choose the TEXT to ICO option.

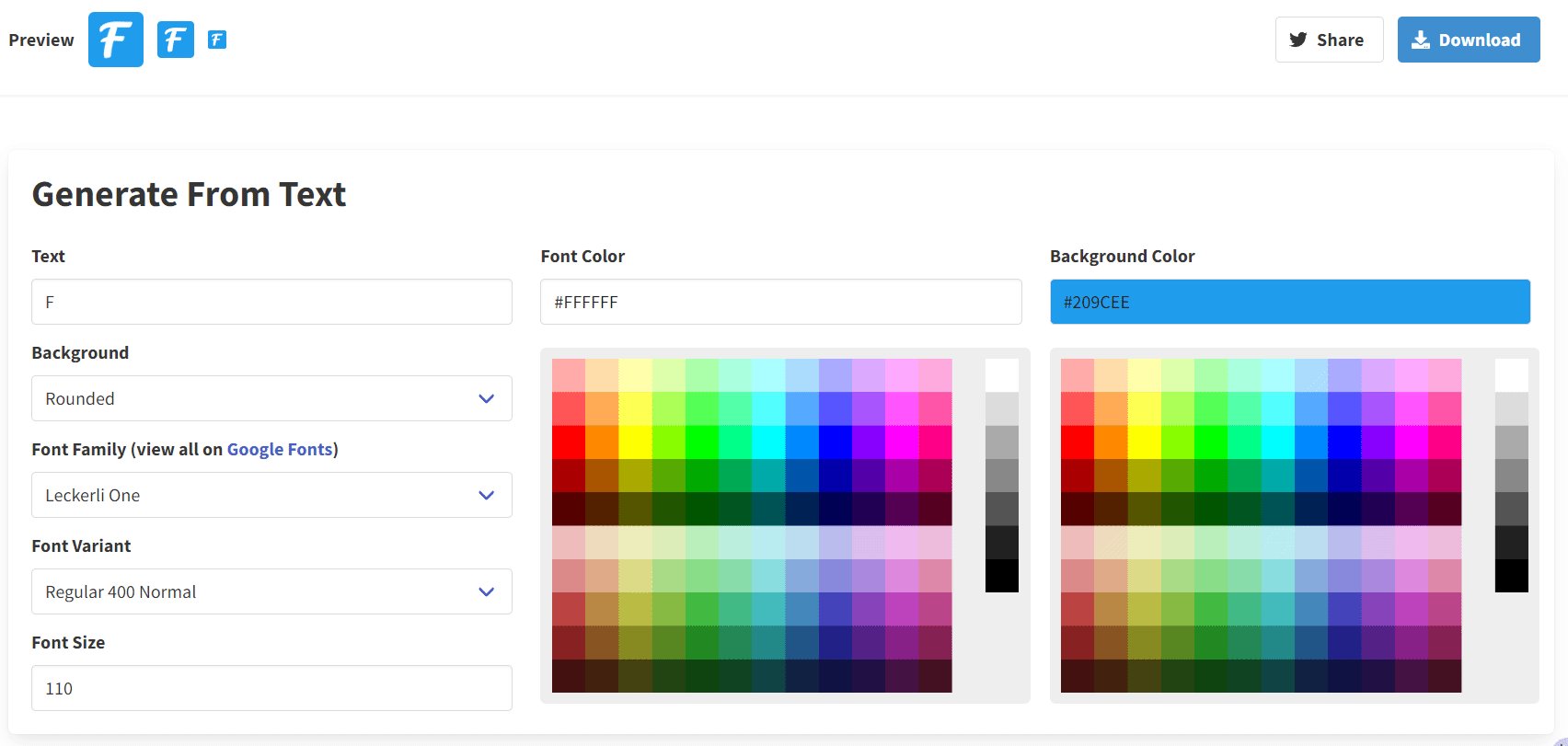
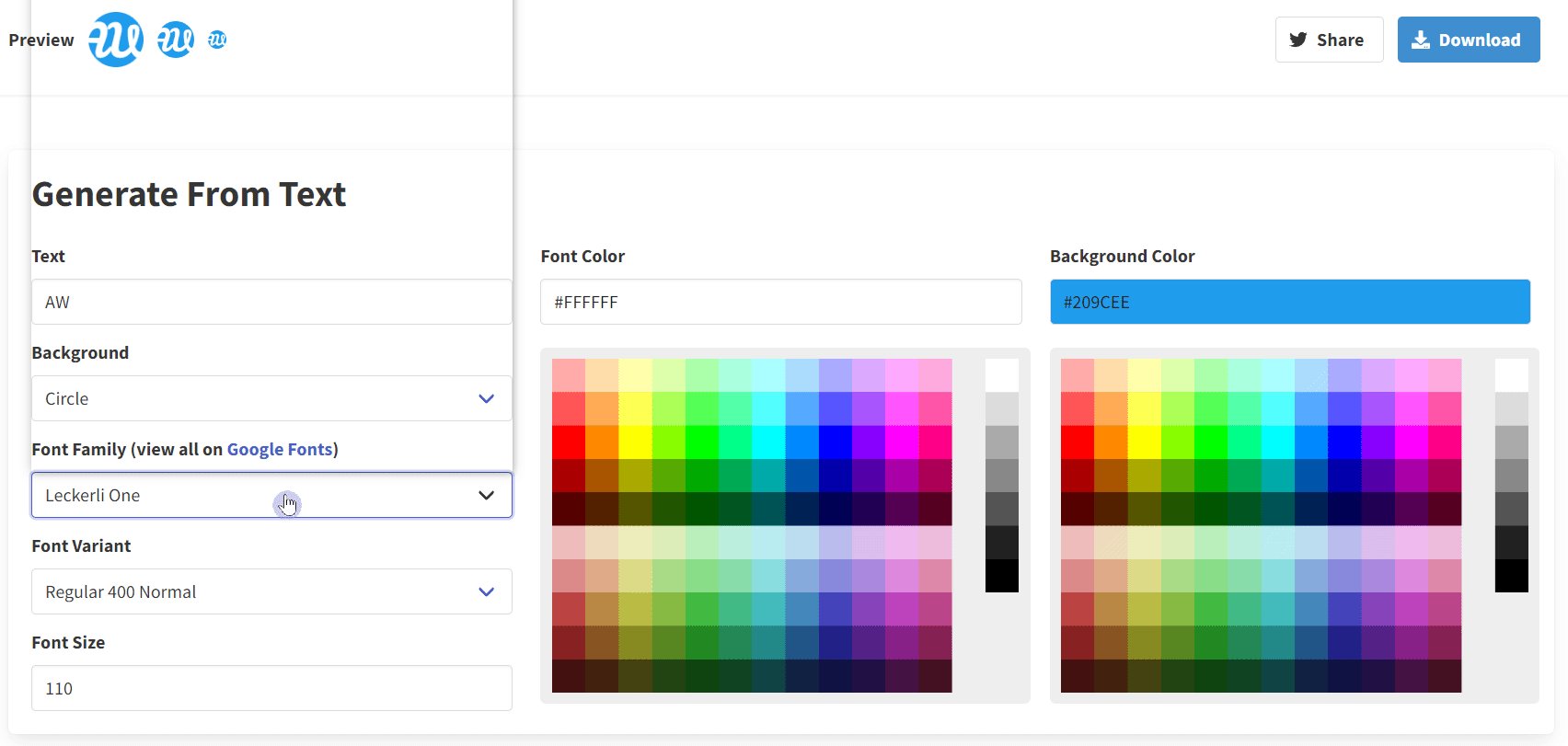
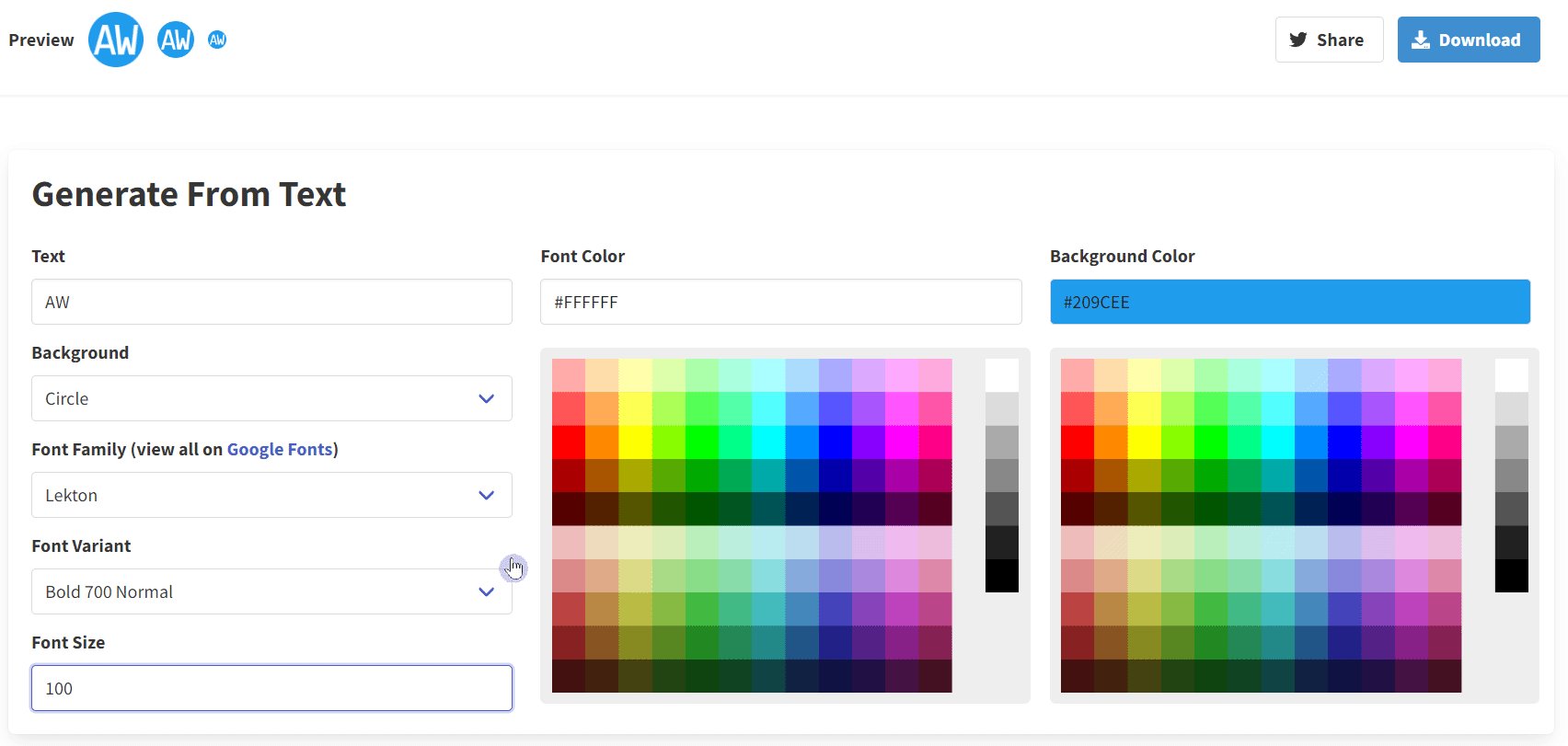
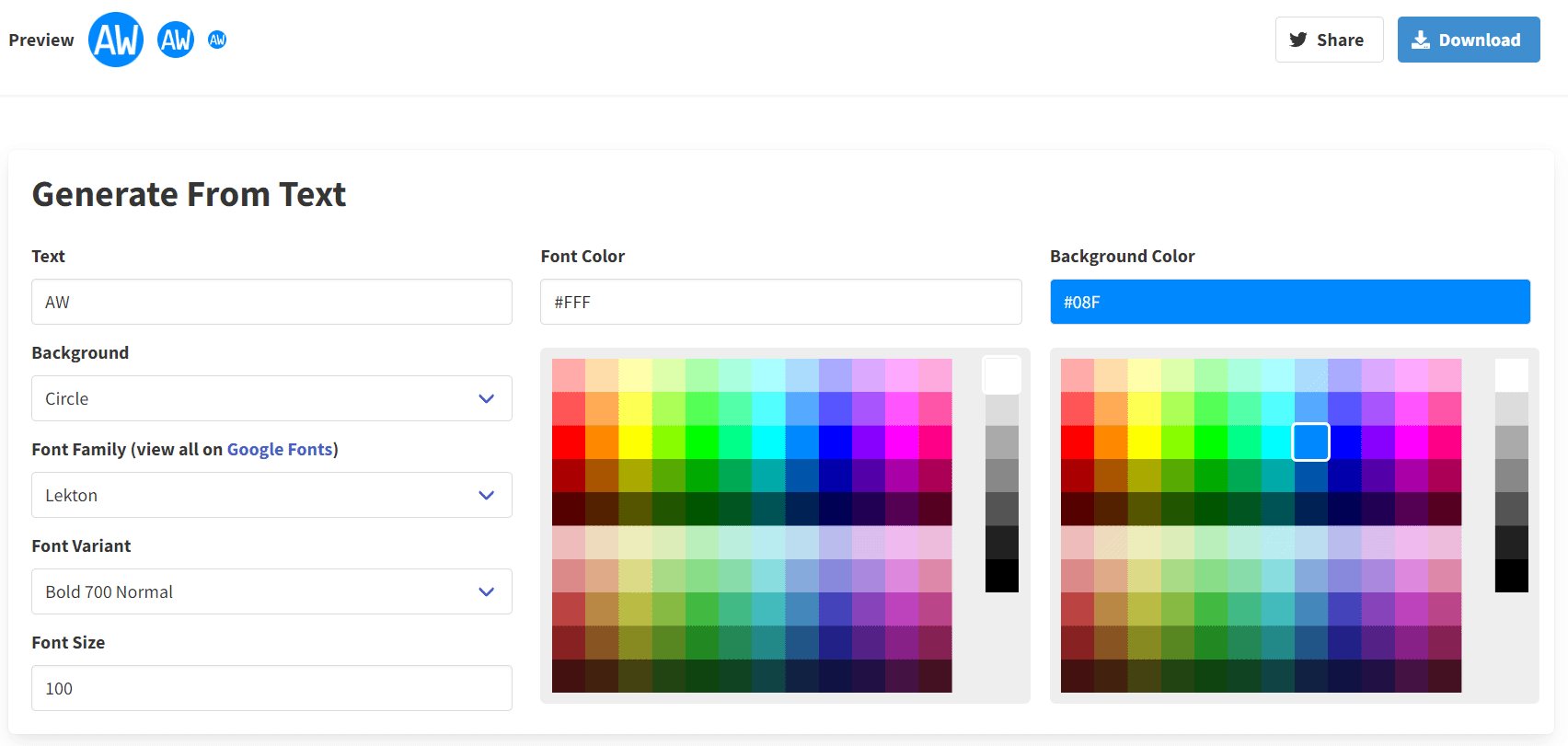
3. The favicon.io workspace is very intuitive and easy to use. You will see that you have a real-time preview of your icon so you can see exactly what it will look like as you are designing it. Favicon.io allows you to easily change the following elements in your icon design:
- Text
- Background
- Font Family
- Font Variant
- Font Size
- Font Color
- Font Background Color
Go ahead and play with the favicon generator until you have a design that you love!

4. When you have finished designing your site icon, click “Download“.
5. Your site icon will be downloaded to your computer in a zip file called “favicon_io.zip“. Extract the zip file.
6. You will notice that favicon.io has created 6 site icons for you with the following file names:
- favicon-16×16.png
- favicon-32×32.png
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon.ico

Which Favicon Is Used For The WordPress Site Icon?
As you see, favicon.io creates all the site icons you could ever need! However, we will be using the “android-chrome-512×512.png” file for our WordPress site icon.
Conclusion
As you’ve seen, it is pretty easy to create a professional WordPress site icon for your website! And now that you have made one, why not check out my tutorial on how to add your favicon to your wordpress website in less than 5 minutes!