

How To Change Theme Colors In WordPress: Quick & Easy Tutorial
Your website’s color palette helps to create an attractive and cohesive design for your small business. Not only does it the tone of your website but it also helps to strengthen your brand identity. And it is a hang of a lot easier than you think!
In this tutorial, I’m going to show you how to change theme colors in WordPress using the Blocksy Theme.
But before we begin…
How To Choose A Color Scheme For Your Website – Tips To Get You Started
When you choose a color scheme for your small business website it is always a good idea to experiment and test different color combinations. Here are some tips to help you choose the perfect colors for your website:
Your Brand Colors
If you already have a brand color palette then use those colors in your website design. By sticking with your brand colors you create a consistent look and feel across all your media.
Number Of Colors
When choosing the colors for your website, try to steer clear of using too many colors.
If a client or website visitor is bombarded by color when they land on your website it can be very distracting and overwhelming. Stick to a limited number of colors to create a polished look. Choose two or three main colors and then work with more neutral colors.
Test Your Color Scheme
Before committing to a color scheme make sure that you test it on all devices before going live. You need to make sure that it looks good and that it is legible for all your clients and website visitors.
Understand Color
Color not only helps with brand recognition but colors even have the power to influence a client’s purchasing decisions. You can use color to your advantage by learning how colors influence our emotions and feelings.
For example, blue creates a sense of trust and professionalism. Green on the other hand sparks creativity. Think about what message you want to convey to your clients and visitors and try and choose colors that align with it.
Experiment
If you don’t already have brand colors don’t be afraid to experiment with color. Play with different combinations until you find the perfect combination for your brand.
Get Inpiration and Ideas
If you aren’t sure where to start, use a color wheel to get some ideas.
I have also put together an awesome collection of gorgeous color palettes and color schemes that you can find on one of my Pinterest boards – please don’t forget to follow me 🙂
How To Change Your WordPress Color Palette
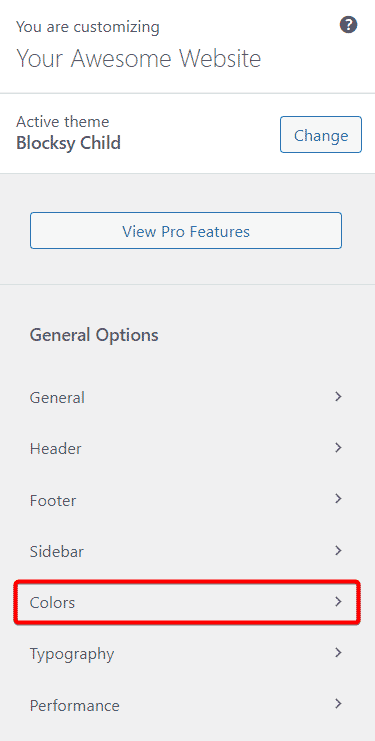
While each theme is different, you will find options to change your WordPress color scheme by going into your theme customizer.

The Blocksy theme makes it incredibly easy to change your website color palette! It comes with 15 built-in color palettes that are ready to go!
Don’t like the color palettes that are there? No problem you can define the colors that you would like to use and these will automatically be used throughout your website.
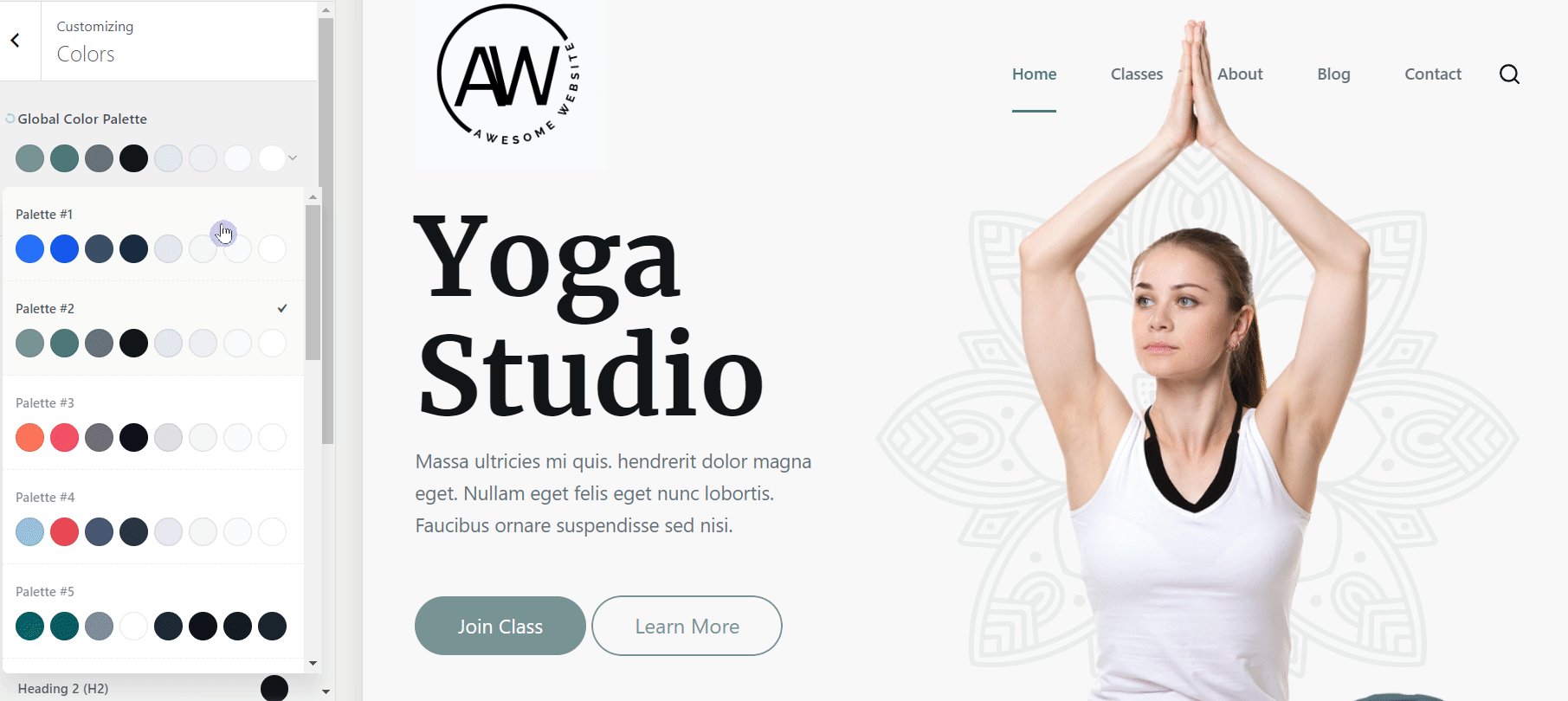
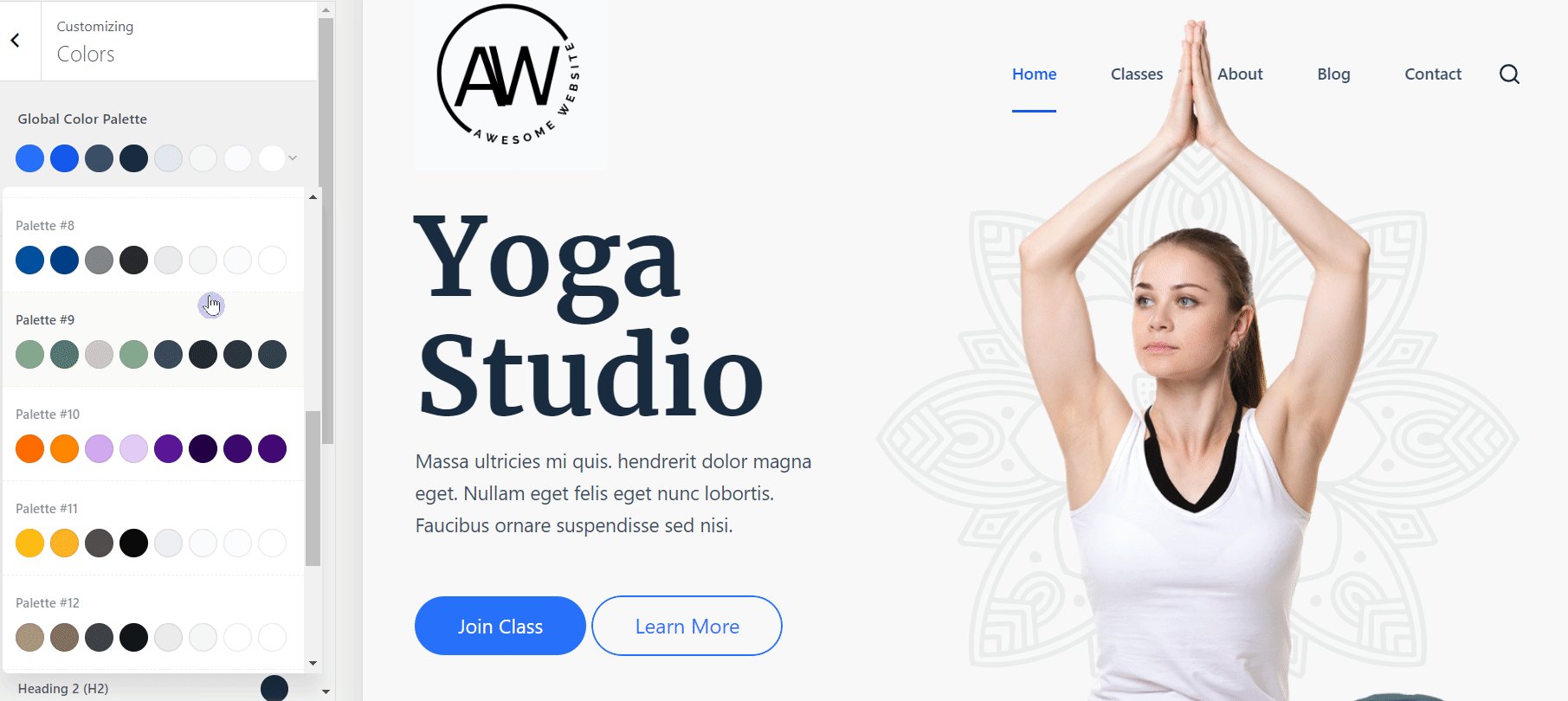
How To Use A Built-In Color Palette
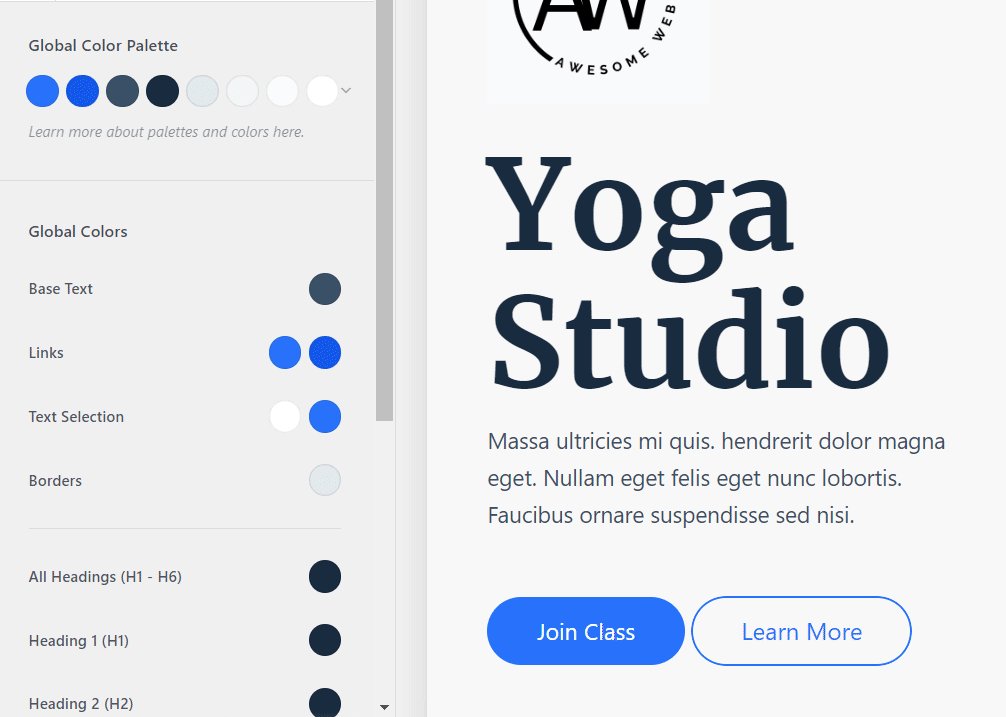
To use the built-in color palettes, click the drop-down in the “Global Color Palette” section.
Scroll down until you find a color scheme you like and select it.
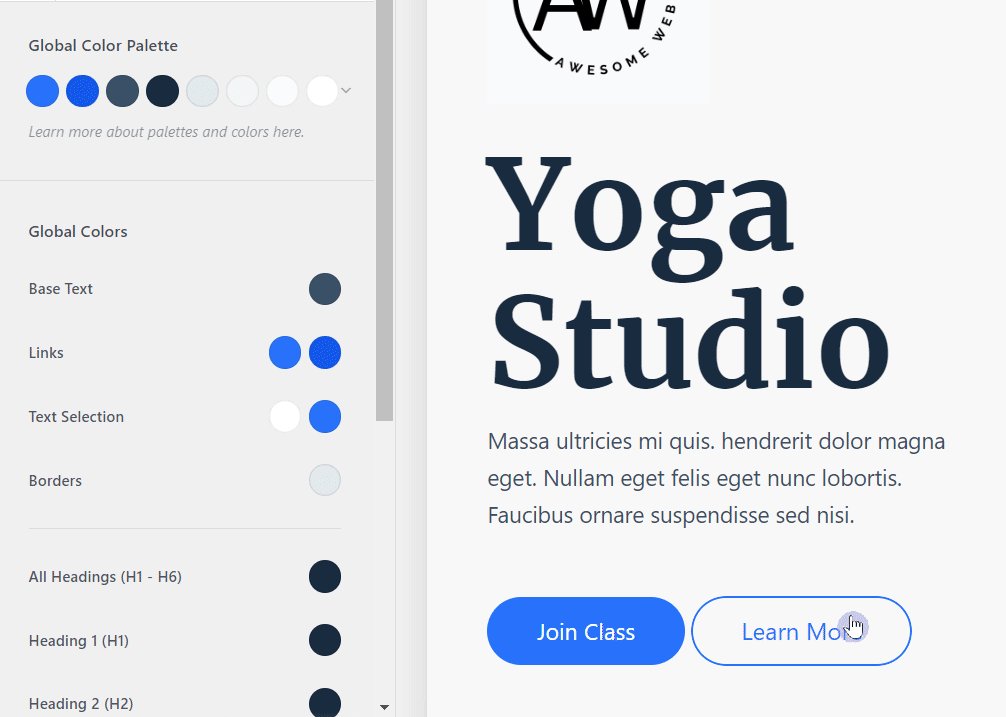
All the elements on your website will automatically change according to your new color scheme.

How To Create Your Own Color Palette
If you don’t like any of the built-in color palettes, create your own by editing an existing palette.
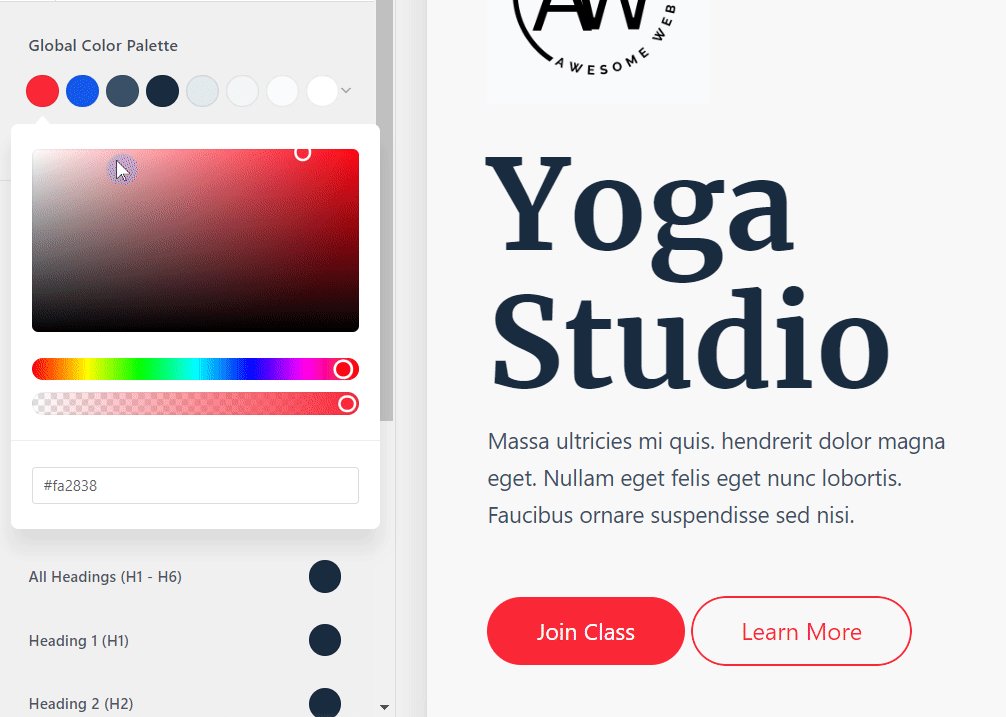
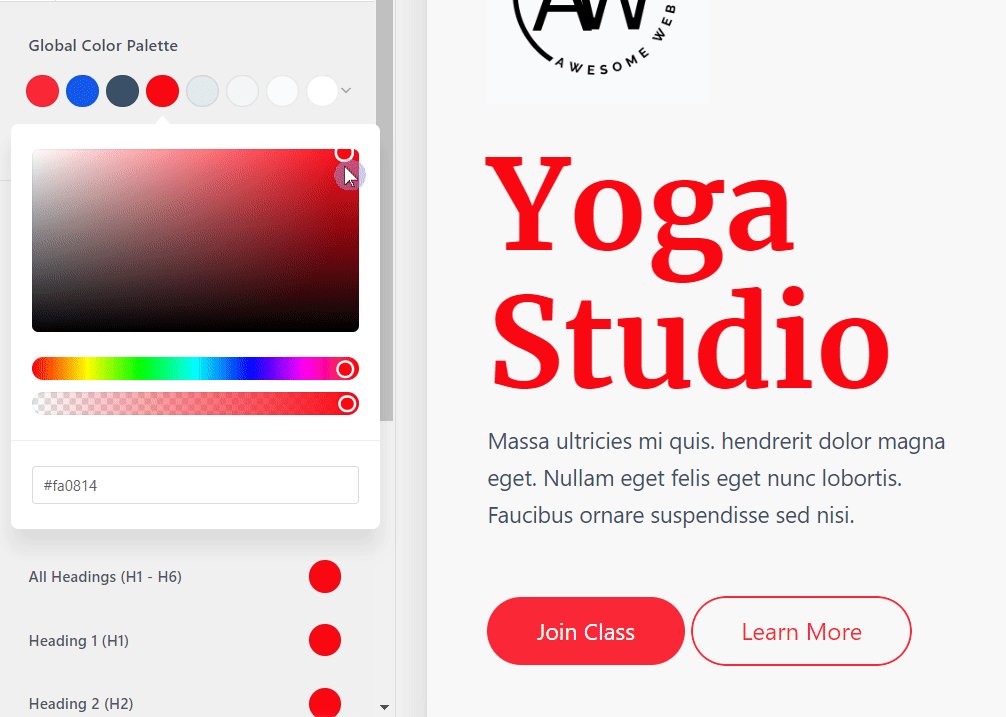
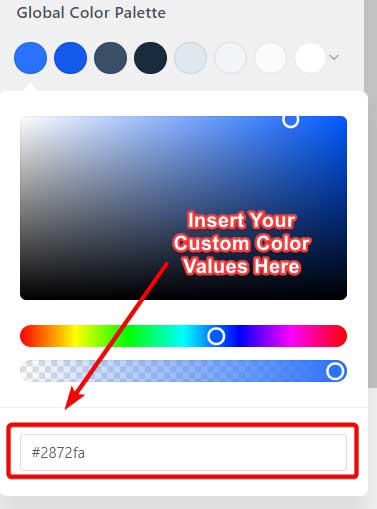
Each color palette comes with 8 colors. To change a color, simply click on the color swatch and a color picker window will open. Choose the color you would like to use and click on the next swatch until you have the perfect color scheme.
If you make a mistake and would like to start again, click on the little undo icon to the left of the “Global Color Palette” heading.

If you have the hex color values of the colors you would like to use, you can simply insert these directly into the color pick.

How To Change The Color Of Specific WordPress Elements
If you are happy with your color scheme but would just like to change a specific element on your website, then you have two options.
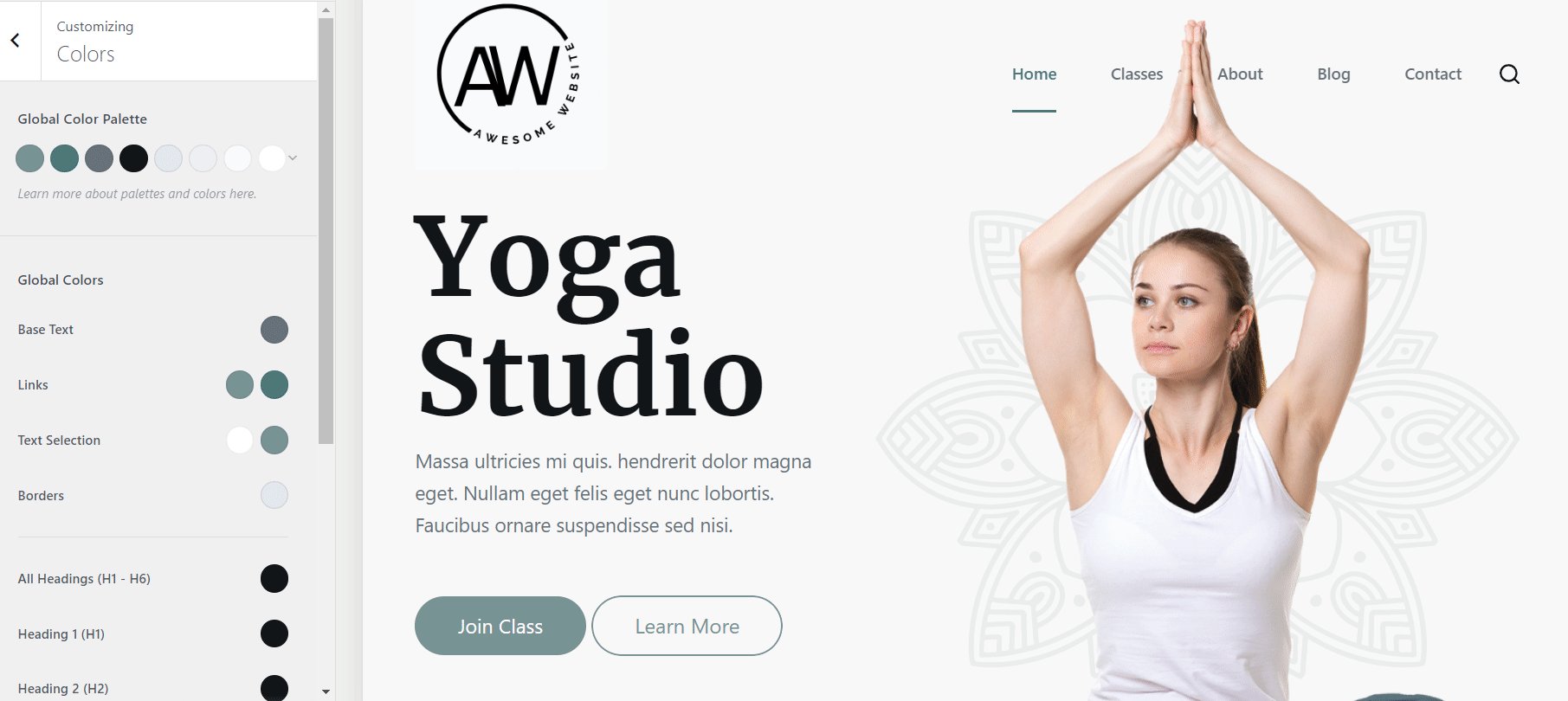
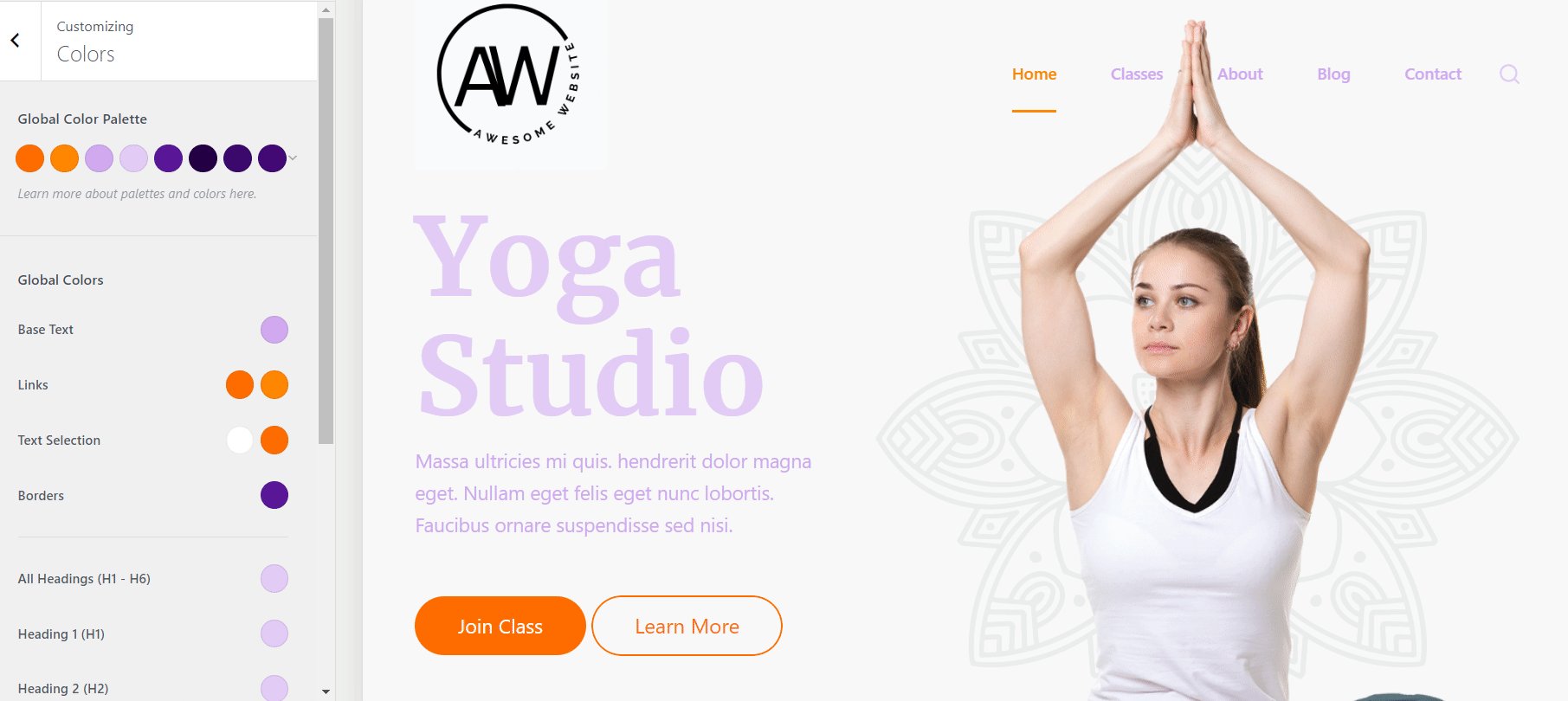
Using “Global Colors”
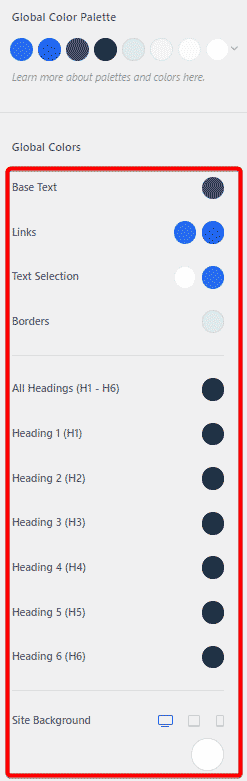
You can find the “Global Color” option below the “Global Color Palette” section. Here you will be able to change the colors of your:
- Base Text
- Links
- Text Selection
- Borders
- Headings
- Site Background

Using the “Design” Tab
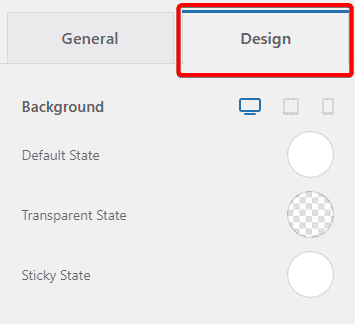
When editing an element anywhere within the Blocksy theme, you will see a “Design” tab to the right of the default “General” tab that opens.
Selecting the “Design” tab will allow you to edit the colors of an object along with any other customization options that might be relevant to that particular element.

Conclusion
Changing theme colors in WordPress really doesn’t have to be a headache! By choosing the right theme, you can quickly and easily edit your website color palette.
I hope that you enjoyed this tutorial and are now more comfortable changing your WordPress theme colors. Let me know if you have any questions in the comments section below!