

How To Change Fonts In WordPress (The Easiest Way!)
When it comes to building your website, it’s no secret that the font you choose can have a big impact on how your visitors and clients view and interact with your brand.
A good font choice can make your website more engaging, professional, and accessible, while the wrong font can make it difficult for your visitors to read or navigate.
Luckily WordPress makes it really easy to choose and customize all the fonts for various elements of your website!
In this tutorial, I want to show you the quickest and easiest way to change the fonts on your WordPress website.
If you’ve been following along with my tutorials you will know that we have been using the Blocksy theme to demonstrate how to design, build and update your WordPress site. However, most other WordPress themes will also give you the option to change your fonts without any programming or coding knowledge.
Let’s jump right in!
Learn More About Fonts & Typography Right Here!
How To Change Fonts In WordPress
There are two ways to change the fonts in WordPress using the Blocksy theme.
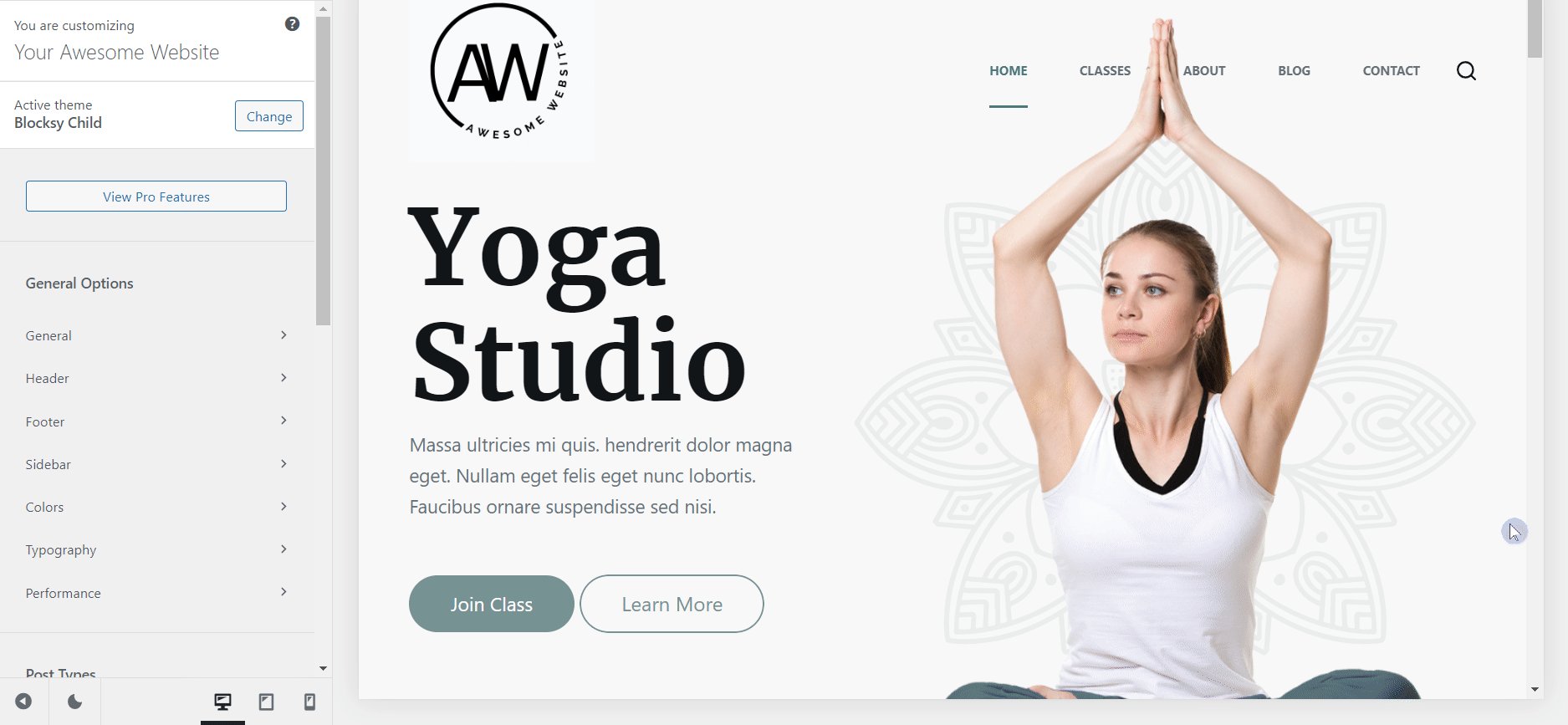
To begin, log in to your WordPress admin dashboard, select “Appearance” and click “Customize”.
Method 1 – Using The “Typography” Menu
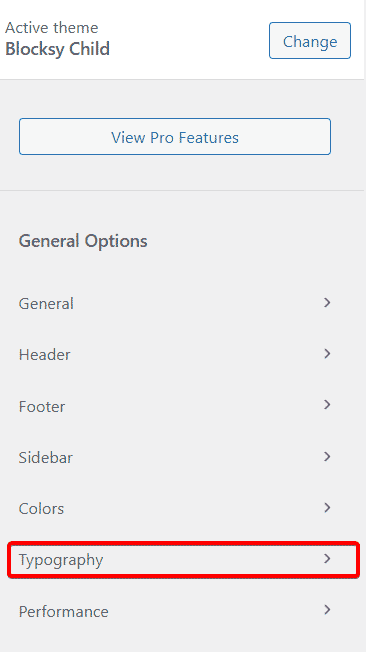
Choose “Typography” from the customizer menu.

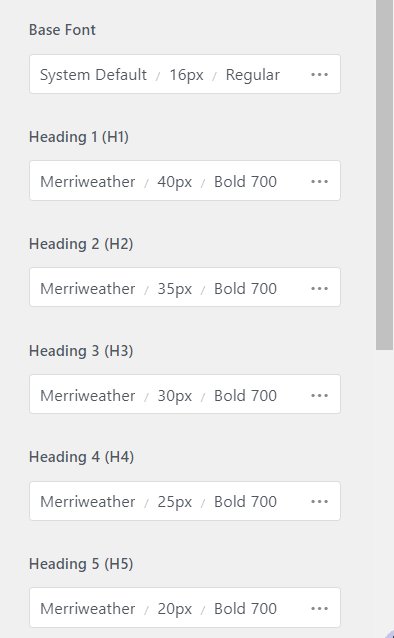
When the Typography dashboard opens, you will be able to edit a number of different options including:
- Base Font (allows you to change the base font for most of the website including things like the menu font, paragraph fonts, etc.)
- Heading Fonts (H1, H2, H3, H4, H5, H6)
- Button Font
- Blockquote Font
- Preformatted Font
- Fallback Font
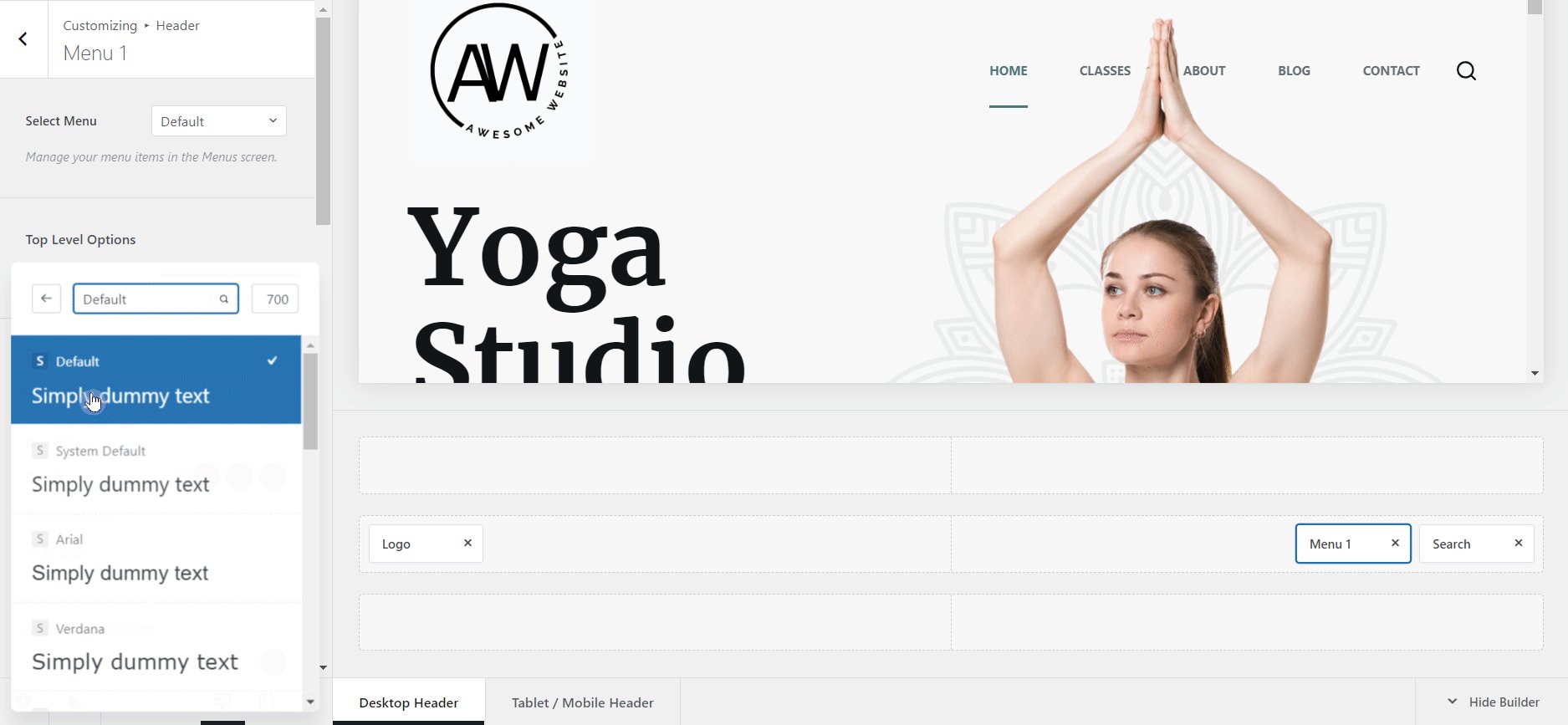
How To Use The Font Customizer
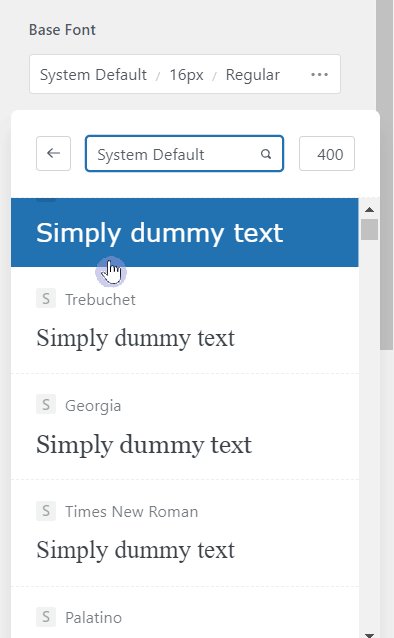
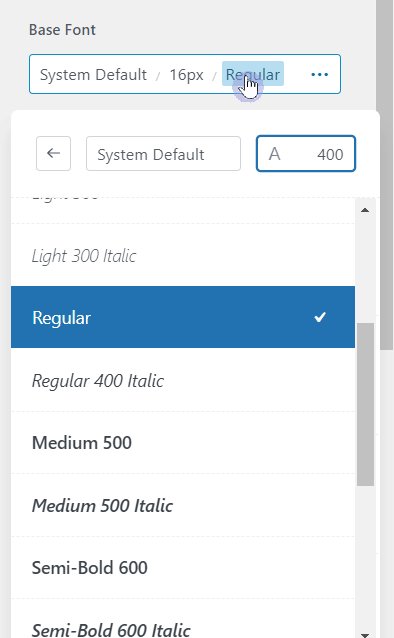
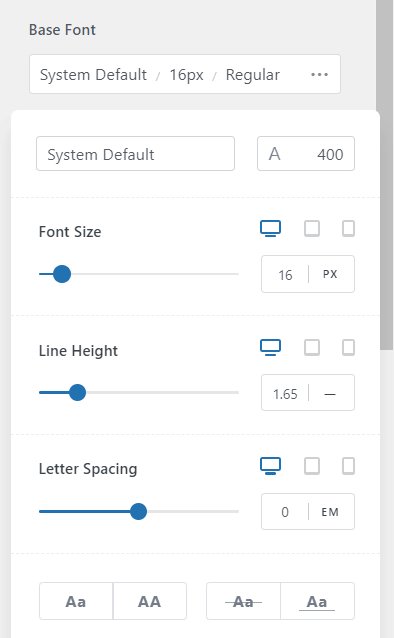
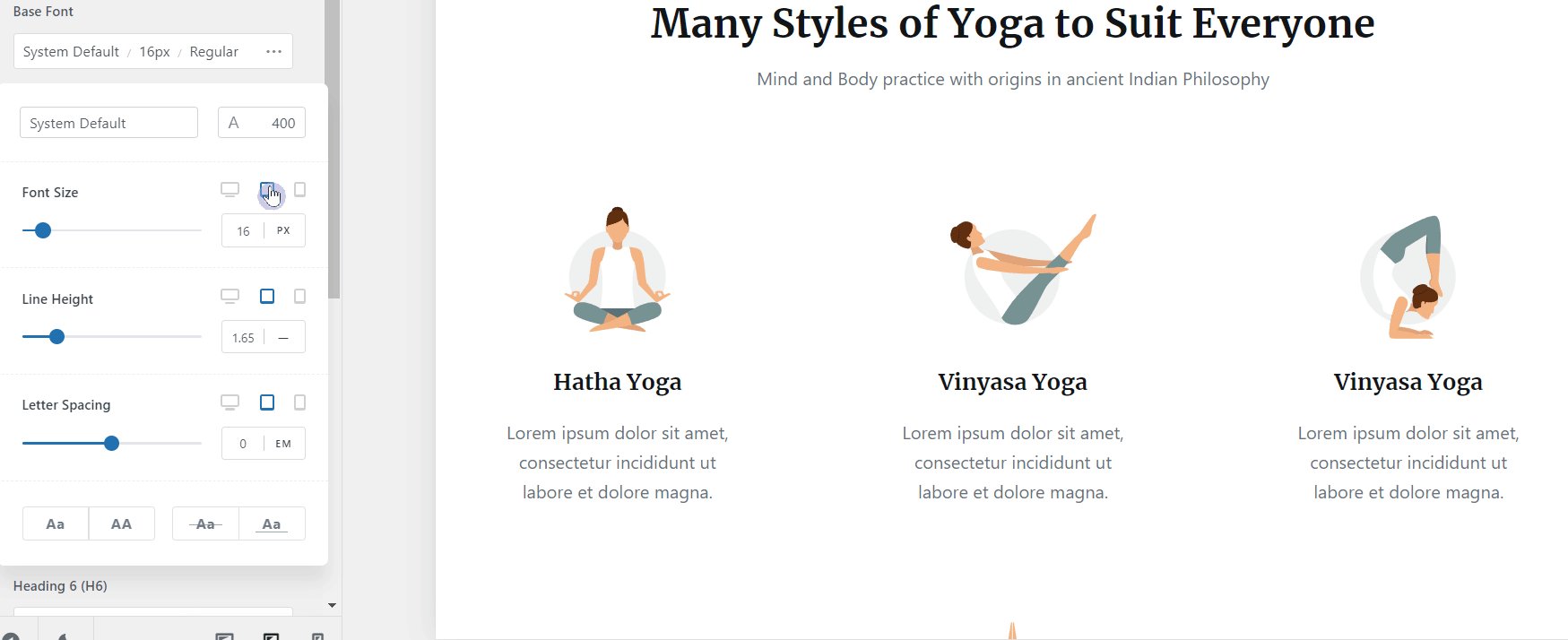
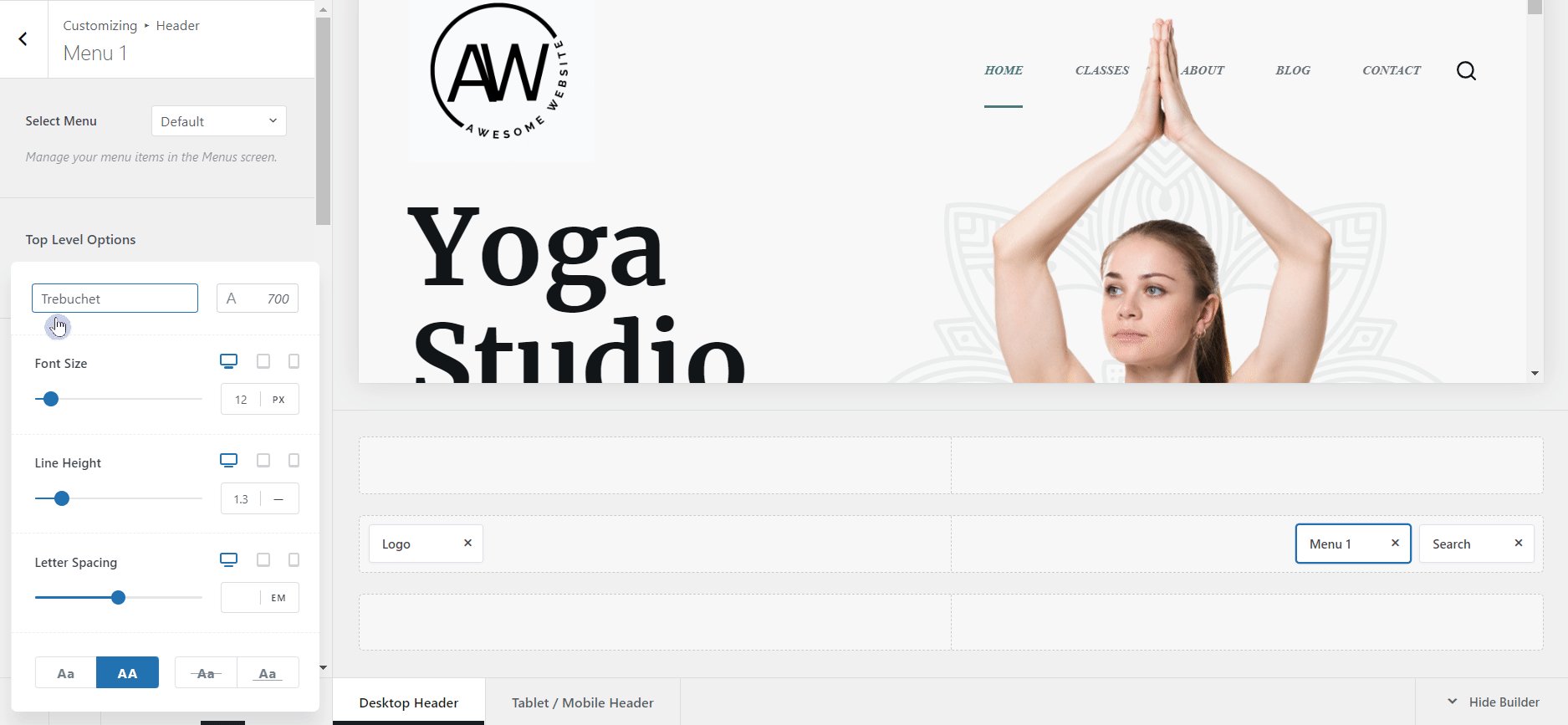
To use the font customizer, simply click on one of the font elements you would like to change and a new window will appear that will allow you to make changes to those elements. You will be able to change:
- Font
- Font Size
- Line Height
- Letter Spacing
- Font Display
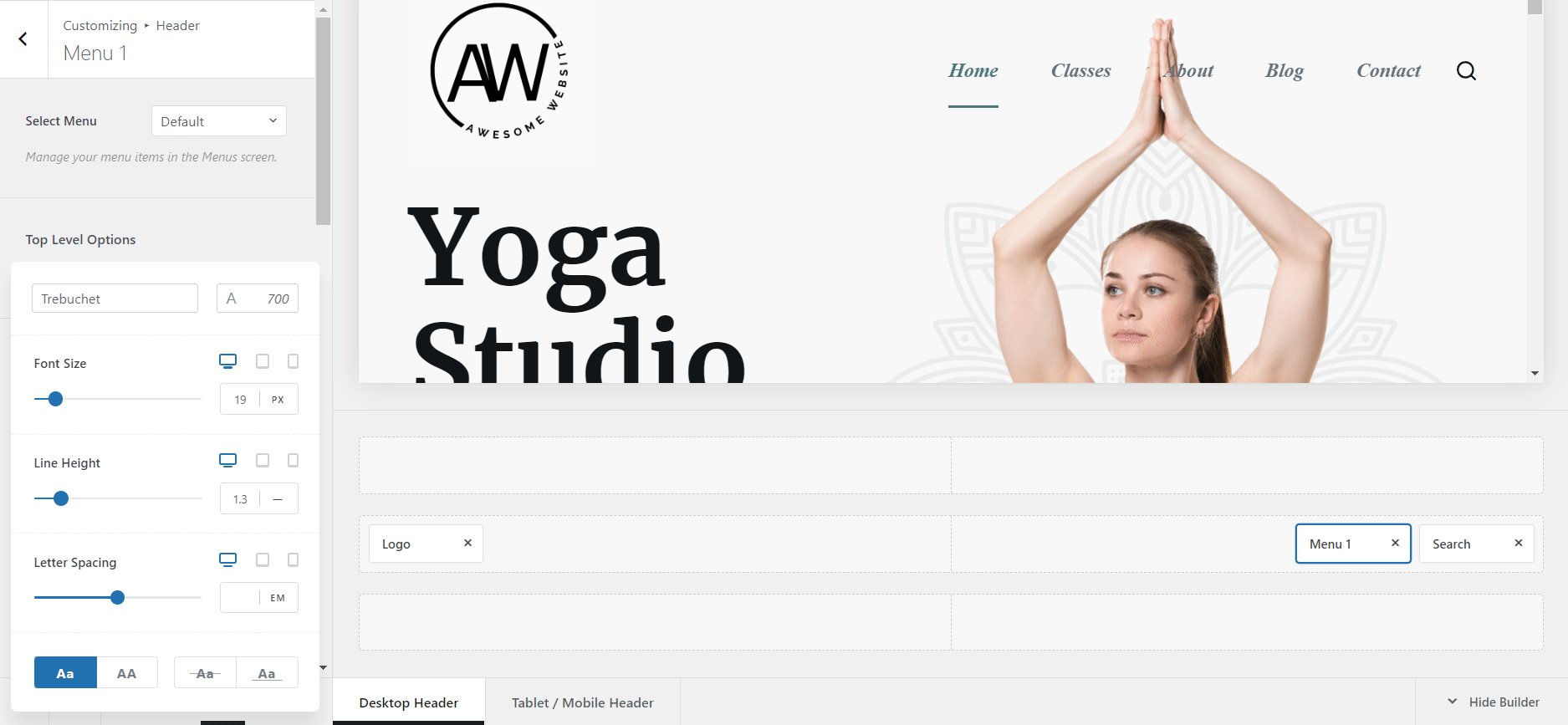
- Font Weight

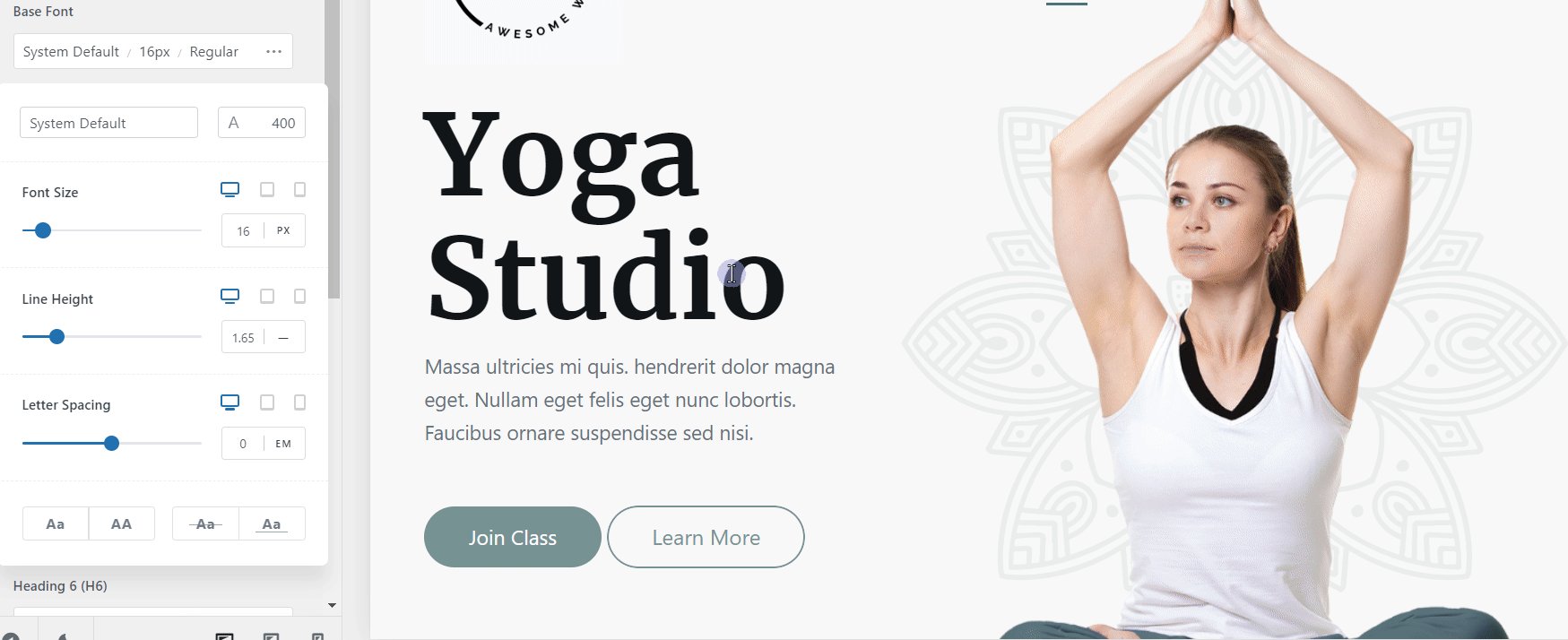
As you make changes, you will be able to see the updates in the customizer’s preview pane.
Pro Tip! The website menus work inside the customizer’s preview pane so if you want to see what the font changes look like under the blog section, simply click the “Blog” menu item and the blog page will open for you.
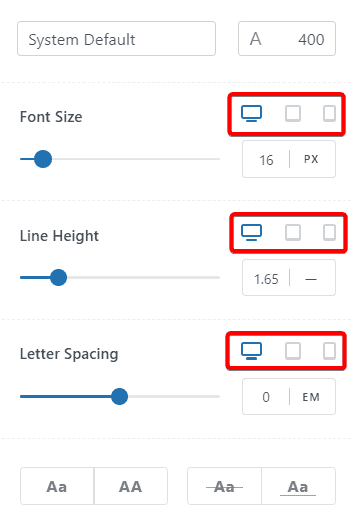
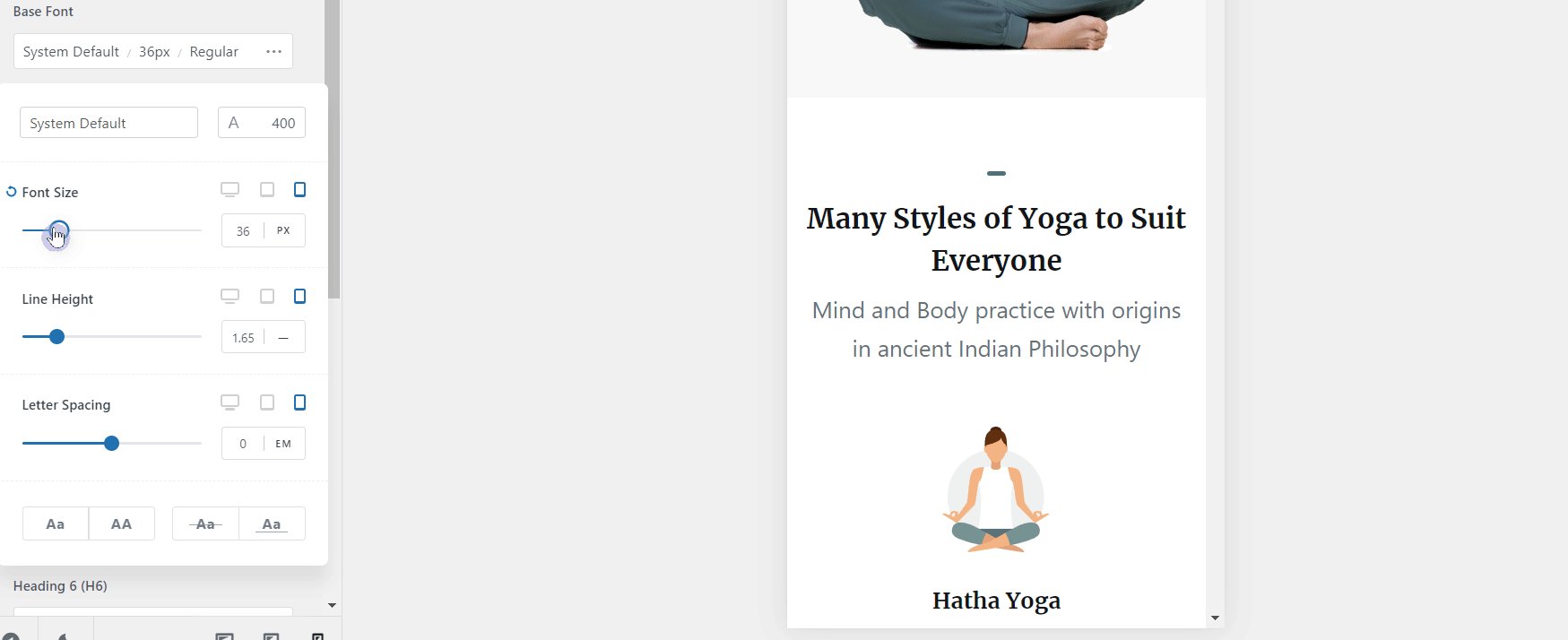
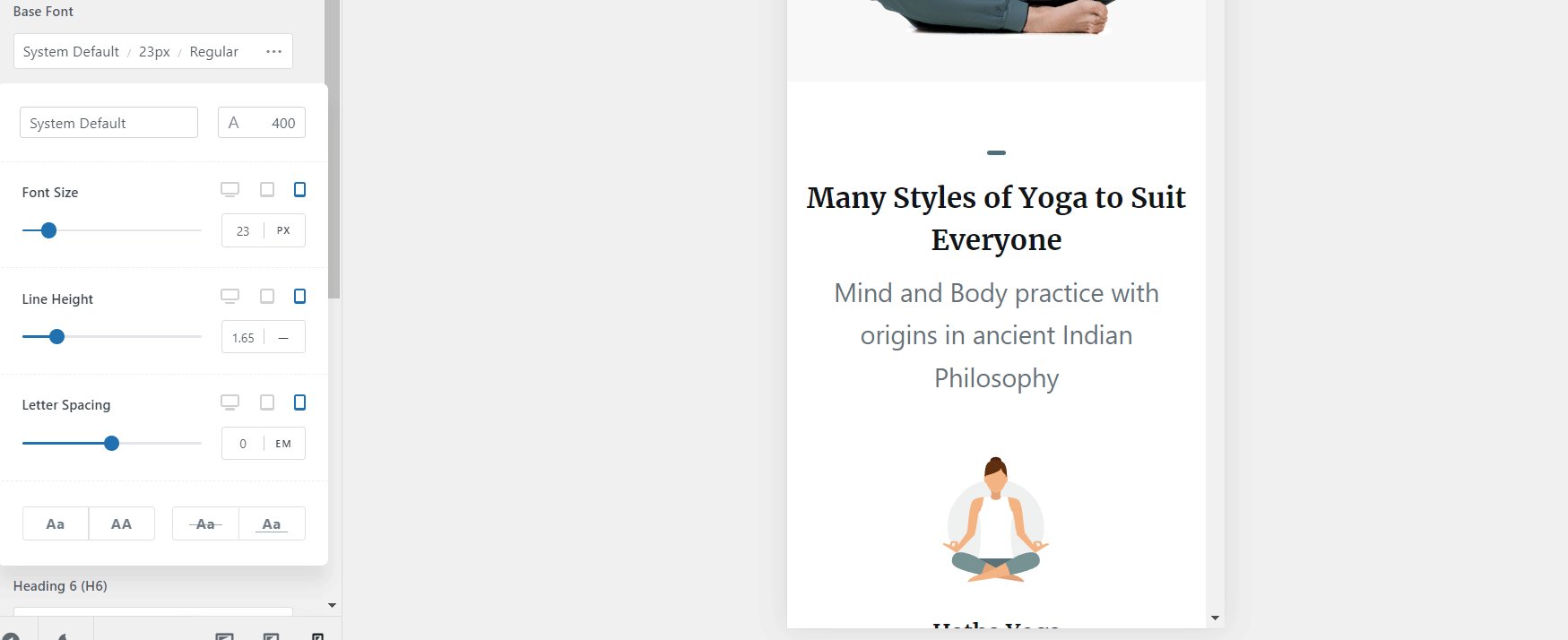
How To Check What Fonts Will Look Like On Mobile Devices
Just because a font looks good on your desktop doesn’t always mean that it will look equally good on mobile. If you would like to check what your font looks like on a tablet or mobile device, just click on the little mobile icons that are found next to each font setting.

WordPress will remember the font sizes that you set for each device and will serve that font size to your clients and website visitors according to the device they are using.

Method 2 – Change Fonts Using The Design Tab
The second way that you can change your fonts is by clicking on an individual element and then choosing the “Design” tab.
For example, if you would like to change the menu fonts, simply click on the menu and the menu dashboard will open in the customizer window. Here you will be able to change the fonts as well as the colors you would like to use for your menu items.
The “Design” tab is available for many WordPress elements when you use the Blocksy theme.

Conclusion
Fonts are one of the most important design elements for your website. By using the right fonts, you give your website a consistent and professional look and feel and make it easy to read and navigate. Of course, the right fonts also make your brand really stand out!
As you’ve seen, WordPress makes it really easy to customize and edits your fonts, especially when you use the Blocksy Theme.
I’d love to know how you are doing and if you have any questions. Please let me know in the comments section below!


