Choosing the right fonts can make or break your design. It’s like finding the perfect dance partner for your words – when done well, they harmonize flawlessly, but when mismatched, they stumble awkwardly. In this font pairing guide, I hope to give you a few tips and tricks on how to pair fonts like a pro!
Key Takeaways
- Do Pair Fonts From The Same Font Family
- Do Pair Serif And Sans-Serif Fonts
- Don’t Use More Than Three Fonts
- Do Contrast Font Sizes & Weights
- Don’t Use Fonts That Are Too Similar
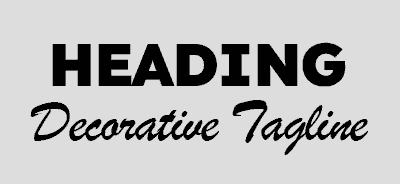
- Do Pair Neutral Fonts With Decorative Fonts
- Do Pair Chunky Fonts With Skinny Fonts
- Don’t Use More Than One Decorative Font
- Don’t Use Script Fonts Or Display Fonts For Body Text
- Do Test Readability
- Do Use Our Free Font Pairing Tool To Help You!
Understanding Different Types Of Fonts
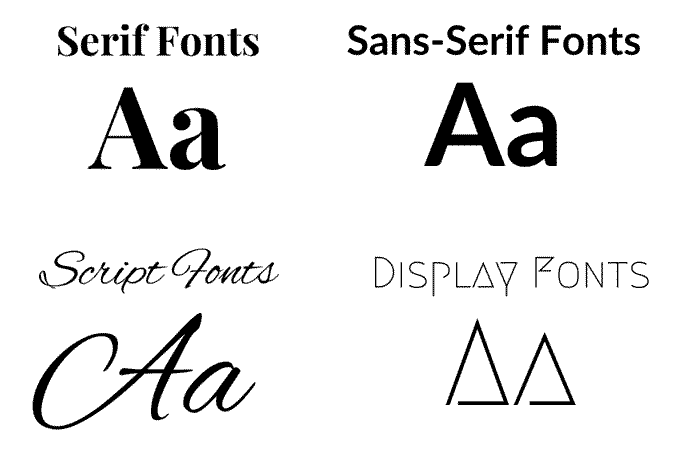
Fonts can be broken down into a few different styles, each with its own unique look. It is important to understand these differences so that it is easier to understand how to pair fonts well.
For a detailed explanation of each style, check out our Font Types and Styles Guide.
Here’s a quick summary:
- Serif Fonts: Serif fonts have small decorative strokes or serifs at the ends of each letter with a combination of thick and thin letter strokes.
- Sans-Serif Fonts: These fonts have more even strokes and letter widths with no decorative strokes or features.
- Script Fonts: Script fonts mimic cursive handwriting with sweeping and flowing letters.
- Display Fonts: Display fonts are designed to stand out with unique and artistic letter designs.

How To Pair Fonts: The Do’s And Don’ts
Let’s jump right in and take a look at some of the rules that designers use to decide on which fonts go together. By using these rules, choosing the right font combination should be a breeze!
Pairing fonts from the same font family is probably one of the easiest and most foolproof ways of choosing fonts that go together! Because font families are designed to be complementary with the same style they will create visual consistency while still giving you eye-catching designs.
Tip! Use different font weights, styles, and sizes in your designs. Also don’t forget to experiment with upper and lowercase letters as well!
Let’s take a look at an example, using the Roboto font family:
Roboto Heading
A ROBOTO UPPERCASE SUBHEADING IN ITALICS
Roboto paragraph text…. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis. Ut quis leo sit amet lectus venenatis tincidunt. Sed nec risus tincidunt, luctus orci quis, fermentum odio.
Another great way to pair fonts is by combining serif and sans-serif fonts. These fonts work together because serif fonts generally have a timeless classic look about them while sans-serif fonts are more modern and contrasting them against each other can work really well!
A Serif Heading
With Sans-Serif Body Text….. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
A Sans-Serif Heading
With Serif Body Text….. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
Don’t overwhelm your audience by mixing too many different fonts. Use two or three fonts together at a maximum. Going overboard with more than three fonts can make your design look messy and cluttered.
Playfair Display Heading
Montserrat Subheading
Abril Fatface Body Text… Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
Encode Sans SC Body Text… Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique.
Keep your text interesting and visually pleasing by matching fonts of different sizes and weights. This helps to create a hierarchy in your text and it helps to guide your audience’s attention.
This Is A Heading
This is body text.. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique.
This Is A Subheading
This is more body text… Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit.
This Is A Heading
This is body text.. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique.
This Is A Subheading
This is more body text… Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit.
Try to steer away from fonts that are too similar because they often don’t work well together. This is especially true if you are using script or display fonts.
Always remember, contrast is your friend!
This Is A Heading
This is some body text… Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
This Is A Heading
This is some body text… Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
If you are choosing fonts that go together for logos or any type of design where you need a strong contrast in your text then you can pair display fonts or script fonts along with the more neutral and traditional serif and sans-serif fonts.


Because you are trying to create a contrast between the fonts that you choose, it can be a great idea to pair fat or chunky fonts with skinny or thin fonts.

Decorative fonts such as script fonts and display fonts are gorgeous! But be careful when using more than one because you could end up with a distracting design that is overwhelming because the fonts don’t complement each other well.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis. Ut quis leo sit amet lectus venenatis tincidunt.
While Script and decorative fonts work really well for headings or anywhere else where you want to create unique and eye-catching text, too much of a good thing can sometimes be a bad thing.
Be careful when pairing script or decorative fonts in large sections of body text because they can become overwhelming and difficult to read. You want your audience to read your message quickly and easily without needing to decipher and figure out what you are trying to say because your font is hard to read. Instead, use these fonts for small bits of text like headings where you want to create impact.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at justo eget elit fermentum tristique. Nullam efficitur velit nec dolor efficitur, vel feugiat ex luctus. Duis et elit nec mi iaculis suscipit. Nullam cursus tellus odio, vel efficitur metus tincidunt quis.
Tip! A good rule of thumb is to avoid script or decorative fonts if your text is longer than about 10 words.
Remember to always do a readability test before committing to any font combinations. If you are building a website, make sure that you test the fonts you choose on different browsers and screen sizes (if you want to be 100% safe, then you can choose web safe fonts which are universally supported across all browsers).
Also, check font sizes to make sure that they display correctly and are easy to read even on small screens.
And, last but not least, if you are struggling to figure out how to pair fonts then be sure to take advantage of our free font pairing tool which will help you to choose font combinations easily. This tool specifically uses Google Fonts which are free fonts that you can use for any of your designs.
Conclusion
Learning how to pair fonts is a really worthwhile skill to have especially if you don’t have the budget for a pro designer. This is especially true if you are starting a small business and are tackling your website and branding on your own!
I hope that this guide will help you choose the best font combinations for your projects. Please let me know if I’ve missed anything or if you have any questions in the comments section below.