When it comes to building a website, you want to make it as easy as possible for people to read and enjoy all your content! For this reason, it is incredibly important to learn about web safe fonts and how they can be used to ensure that your website not only looks great but is also accessible to as many visitors as possible no matter what devices or operating systems they use.
In this article, we are going to take a look at what web fonts are and how they are used in web design so that you don’t spend hours working on your website only to find out that the gorgeous fonts you have chosen don’t display correctly on someone else’s device!
What Are Web Safe Fonts?
Web safe fonts are a group of fonts that are commonly found on most operating systems and devices. By using them you can ensure that your website keeps its intended look and feel regardless of whether your visitors are browsing on a PC, Mac, smartphone, or tablet.
By using web safe fonts you can make sure that every visitor has a consistent and enjoyable experience when they visit your website.
Related: The Basics of Typography and Fonts: Beginners Guide
Why Are Web Safe Fonts Important?
Web fonts are important because they give us a way to create consistency and give us control over exactly what our website visitors see.
In the early days of the web, font choices were very limited with each operating system having its own set of default fonts. This made it difficult for designers to maintain consistency across their websites on different devices. So, it was decided to select a small pool of fonts that could be used across all platforms and these are the fonts that are now known as web safe fonts.
However, that’s not the only reason why websafe fonts are important. Fonts also need to be chosen taking into account how easy they are to read. This is particularly true for people with visual impairments or people who have reading difficulties. By selecting web safe fonts you can make your website more accessible and user-friendly for a wider audience.
Are Web Safe Fonts Still Necessary?
Absolutely! Although many people think that web safe fonts are no longer necessary with the advances in technology and all the different fonts that are available today, I can confidently say that they are. And here’s why!
First and foremost, not all of your website visitors will have custom fonts installed on their devices and this could result in the appearance of your website changing depending on who’s browsing it. Web safe fonts are a reliable way to ensure that your content remains readable and visually appealing even if your visitor’s device doesn’t support the specific custom font that you intended to use.
Web safe fonts also provide a consistent user experience across the web. They help to maintain a sense of coherence and usability that enhances the overall browsing experience for website visitors.
Web safe fonts also ensure that your website is quick and that your users don’t have to wait for custom fonts to load. This is particularly true for users with slower internet connections. With website fonts being widely available on most devices you can save on loading speed by using them which improves loading times and the overall performance of a website
So, even now with endless font options available, web safe fonts continue to be the foundation of reliable and accessible typography across the web helping you to ensure that your website design is displayed as you intended regardless of the user’s device.
In summary, these are the key characteristics of web safe fonts:
- Web safe fonts are available across all platforms such as Windows, macOS, Linex, IOS, and Android.
- Web safe fonts are compatible with most devices such as desktop computers, laptops, tablets, or smartphones.
- Web safe fonts are a reliable fallback option if a user does not have a custom font installed on their device.
Which Fonts Are Web Safe?
When it comes to web safe fonts, there are several popular choices that have stood the test of time. Let’s take a look at a few of these fonts categorized by their specific font style to help you make the best font choice for your website.
For a full breakdown of font styles and font types don’t forget to check out our article, 5 Different Font Types And Font Styles For Any Design.
Serif Web Fonts
Serif fonts are known for their small decorative lines or strokes at the ends of their letters which gives them a timeless and classic appearance.
Examples Of Web Safe Serif Fonts
- Times New Roman
- Georgia
- Garamond
- Palatino Linotype
- Book Antiqua

Sans-Serif Web Fonts
If you prefer a clean and modern look, then sans-serif fonts are a great choice! These fonts are more plans and minimalistic in their appearance and they do not have the decorative lines or strokes that are found on serif fonts.
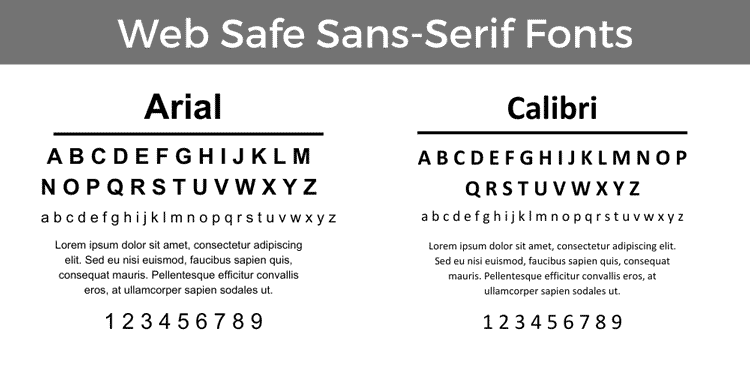
Examples of Web Safe Sans-Serif Fonts
- Arial
- Helvetica
- Verdana
- Trebuchet MS
- Century Gothic
- Calibri
- Geneva

Monospaced Web Safe Fonts
Monospaced fonts have letters that are at a fixed width where each character occupies the same amount of space. You will often find these fonts being used in coding or programming contexts.
Examples Of Web Safe Monospaced Fonts
- Courier New
- Lucida Console
- Monaco
- Andale Mono
- Consolas

How Many Web Safe Fonts Are There?
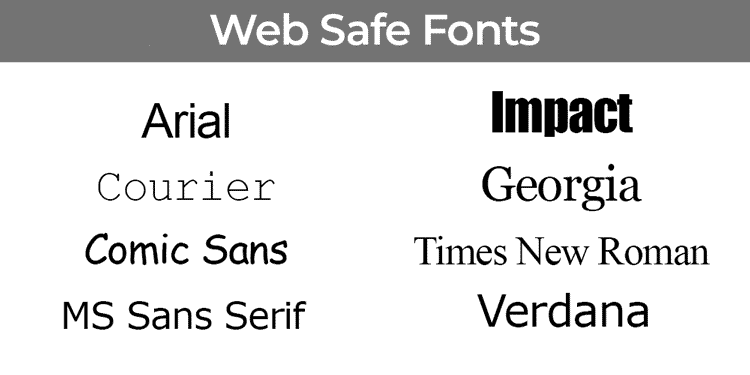
The original set of web safe fonts included about 13 fonts. The following fonts were included in this set:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Webdings
- Wingdings
- Symbol
- MS Sans Serif (a.k.a. System)

However, with technology advances and more fonts being included in operating systems and devices, there is now a broader range of web safe fonts available that are supported across different platforms.
How To Choose The Right Web Safe Font
When choosing web safe fonts for your website there are a few things that you need to consider. Each of these things plays an important role in ensuring a good user experience and aligning your font choice with your overall design and branding.
Readability
The most important factor to consider when choosing a website font is how easy it is to read. Your font choice should always be easy to read across different screen sizes and resolutions.
You will need to consider things like letter spacing, stroke width, and character design so that the text is clear and easy to read. Keep in mind that some font styles might sacrifice readability for visual appeal so you will need to consider balancing your design with the readability of your chosen font.
Compatibility
The web safe fonts you choose should add to the overall design and aesthetic of your website.
You need to consider the tone, mood, and style you want to convey to your audience. For example, if you want to create a professional and formal look then sarif fonts might be a good choice. On the other hand, sans-serif fonts are great for modern and minimalist website designs.
Of course, you will also need to check that the font works well with your color scheme and layout so that you create a cohesive and visually appealing design.
Branding
Typography and fonts are an incredible way to build awareness and a strong brand identity. Keeping fonts consistent across your brand reinforces brand recognition and it creates a sense of trust and familiarity with your audience. When you choose your fonts you need to think about whether they reflect your brand’s personality and values. Work towards using the same fonts across all your branding to establish a strong brand presence.
Language Support
If your website is targeting an international audience or it includes visitors of other languages, you need to ensure that the web safe fonts you choose support the characters and diacritics needed for each of those languages – check the font language support to make sure that certain characters are displayed correctly with default system fonts.
How To Use Web Safe Fonts
When it comes to using web safe fonts on your website there are different ways that you can include them. Let’s have a look at a few ways that you can add web safe fonts to your website:
WordPress
Because web safe fonts usually come pre-installed with whatever computer or device you are using, you will find them installed on WordPress as well.
That said, WordPress themes often provide options to select web safe fonts from a predefined list or from outside font services like Google Fonts. These options will allow you to easily add web safe fonts to your website without worrying about whether visitors have the fonts installed on their devices.
Besides using WordPress theme options, you can also add or specify fonts by using WordPress plugins, CSS customization, or self-hosting custom fonts.
However, it is important to note that although webs safe fonts are widely available on most devices, the exact set of fonts installed on a user’s system can vary.
CSS Font-Family Property
The CSS font-family property is a good way to specify what fonts you want to use for different elements on your website.
You can specify multiple web safe fonts in the font-family declaration so that the browser will attempt to render the text starting with the first font choice you provide. If that font isn’t available, it will move to the next font on the list. This gives you the option of a fallback font if your first font choice is not available.
Example:
body {
font-family: "Arial", "Helvetica", sans-serif;
}
In this example, the user’s browser will first attempt to render the text using the Arial font. If Ariel is not available then it will try using Helvetica. And lastly, if both Ariel and Helvetica are not available it will fall back to the system’s default sans-serif font. Pretty smart right?
Google Fonts And Other Online Font Services
Google Fonts, along with other web font services, give you a wide selection of fonts that you can use on your website. These services will host the font files for you and you can use them by including them in your web pages using CSS.
For example, with Google Fonts you can choose from a massive library of free, open-source fonts by easily linking them to your HTML or CSS.
Example:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
</style>
</head>
In this example, we use the “Open Sans” font from Google Fonts which is linked in the <head> section of your website. Using CSS we can specify that the body text should use the Open Sans” font. The font will be fetched from the Google Fonts server and it will be rendered in your visitor’s browser.
Self-Hosted Fonts
If there is a specific font that you would like to use that is not available through web font services you can self-host them on your server. To do this you need to upload the font files to your website directory and you would use CSS to reference those files in your style sheets.
Self-hosing your fonts gives you more control over the font files you are using and can be very useful if you have bought a licensed font or you have had a custom font designed especially for you.
Example
@font-face {
font-family: 'CustomFont';
src: url('fonts/customfont.woff2') format('woff2'),
url('fonts/customfont.woff') format('woff');
}
body {
font-family: 'CustomFont', sans-serif;
}In this example, @font-face is used to define a custom font called ‘CustomFont’ and it specifies the location of where these font files are found. The custom font is then applied to the body text using the font-family property which we used in our earlier example.
Tips On How To Use Web Safe Fonts
When using web safe fonts on your website there are certain things you can do to get the most out of them while at the same time ensuring a positive user experience. Here are some tips to help you:
Number Of Fonts
In order to maintain a consistent and cohesive design across your website, it is always a good idea to limit the number of fonts and variations that you use on your website. Stick to only a few fonts and use different styles such as regular, bold, and italic to create visual hierarchy, emphasis, and interest.
If you use too many fonts, your website will look unprofessional and cluttered. Using more than a few fonts could also potentially slow down the speed of your website. which leads us to…
Balancing Website Performance And Aesthetics
It is very important that you strike a balance between what your website looks like and its performance.
Some fonts might look great but they may come with bigger file sizes which can increase the time it takes for your website to load. This is especially important if your visitors have slower internet connections or are using mobile devices. Many people will simply click away from a website if it does not load within a couple of seconds.
So remember to always check your website speed on different devices before committing to a specific font choice or design.
Customize Fonts
You can customize your website fonts by using CSS or inbuilt font features if you are using a platform like WordPress. Use things like letter spacing, line height, and text transformation to change the appearance of different web safe fonts. Experiment and play with these different properties to fine-tune the website while still maintaining compatibility with the web safe fonts you choose.
Typography Hierarchy
Just because you are using web fonts doesn’t mean that your website has to be boring! Use different font styles, sizes, and, weights on different elements on your website to create a hierarchy. This will help your readers to easily distinguish between headings, subheadings, and body text making it easier for them to read and understand your content.
Conclusion
Web safe fonts are just as necessary today as they were back in the day! They allow you to create consistency on your website without relying on user-installed fonts giving your users the very best experience when visiting your website! And don’t forget to check out our detailed Google Fonts guide if you are looking for more font ideas!