

The WordPress Customizer: A Quick Overview For Beginners
The WordPress customizer is an amazing tool that helps you to easily customize your website in real-time – it allows you to preview each change before actually making the change permanent.
Another great feature of the WordPress customizer is that you will also be able to see what your website will look like on different screen sizes. So, if you need to check what your website will look like on a mobile device or tablet, you can do this directly from the customizer. And if you need to make changes to the mobile design specifically, you can do that. Pretty cool right?
In this article, I want to give you a quick overview of the WordPress theme customizer and what it does. I’ll also show you some of the default options available for you to use when you are customizing your website.
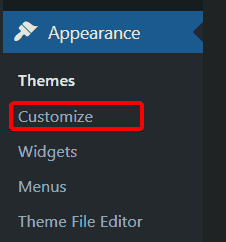
Where To Find The WordPress Customizer
You can find the WordPress customizer under the “Appearance” menu item on the WordPress admin dashboard.

What Does The WordPress Customizer Do?
The WordPress customizer allows you to edit and customize your WordPress website without any coding or programming knowledge.
Note that the customizer options will change depending on what WordPress theme you have installed. So if you change themes you might notice that some customization options are missing and others are added.
However, regardless of what WordPress theme you have installed, the theme customizer should allow you to customize the following elements:
- Site title and tagline
- Favicon
- Colors
- Layout
- Sidebars
- Menus
- Typography and fonts
- Background colors and images
- Various theme options (depending on the theme you have installed)
As mentioned above, the WordPress customizer will also allow you to see what your website will look like on different screen sizes. This is an amazing feature because you can make sure your website looks good on any device before making any changes live.
How Does The WordPress Customizer Work?
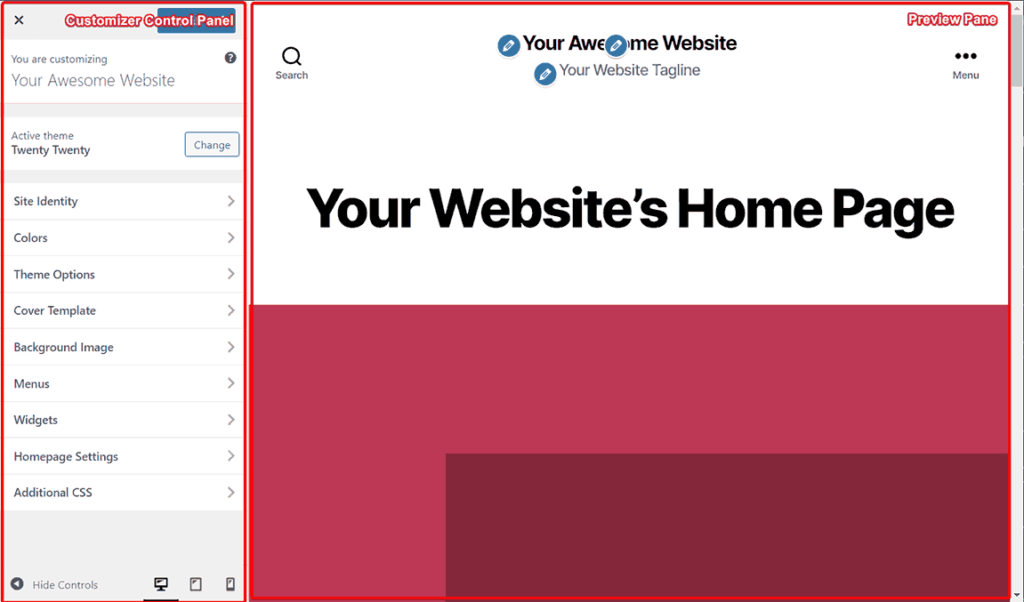
The customizer is broken into two sections.
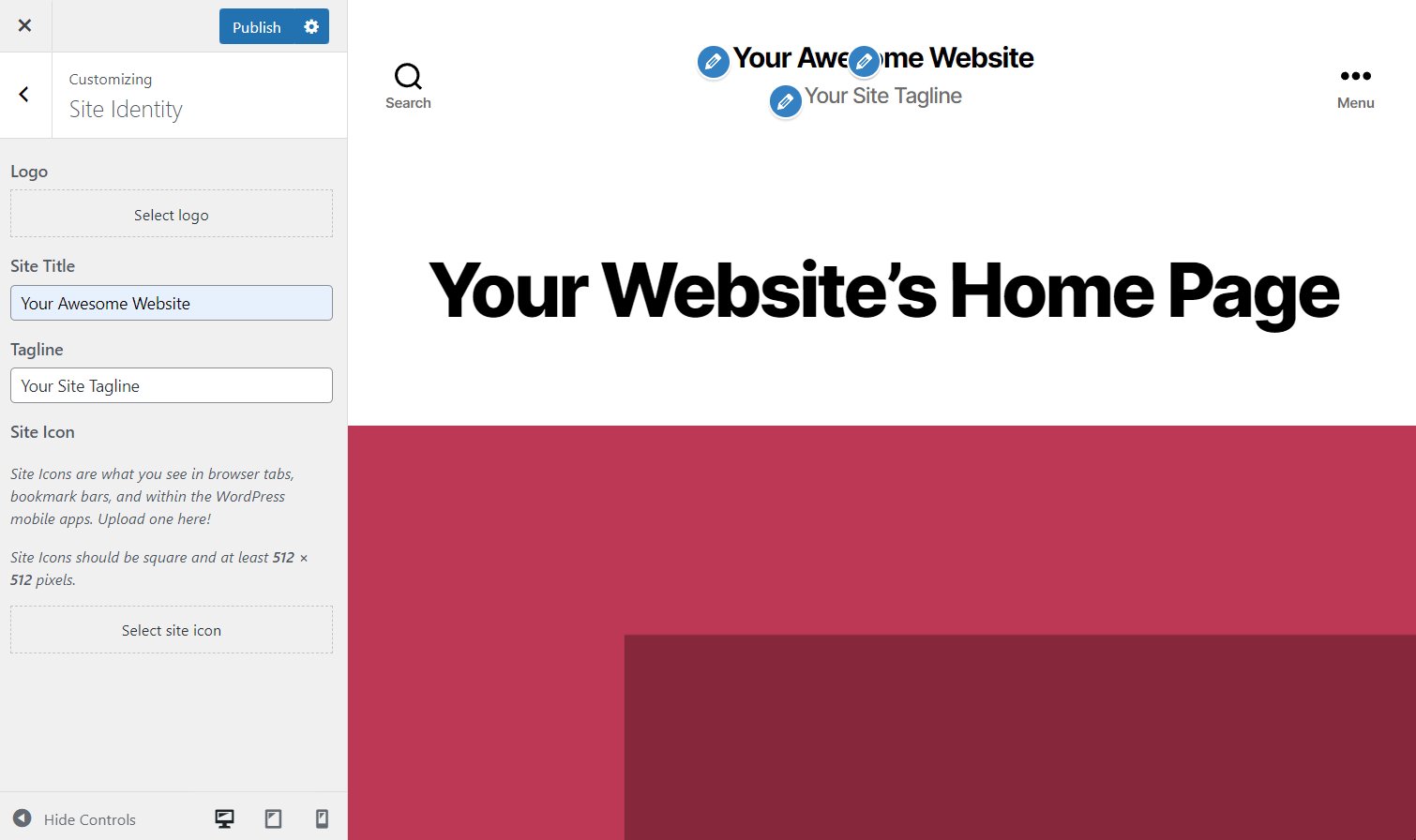
The left-hand side of the customizer has a control panel and menu with all the customization options available for the theme that you have installed.
The right-hand side of the customizer has a preview pane. The preview pane shows you a live preview of the changes that you make in the control panel.

As you make changes to the customization options on the left-hand side of the screen the website preview will be updated to reflect those changes.
When you are happy with those changes you simply click publish and the changes will be saved and published to your live website.
Basic Theme Customizer Options
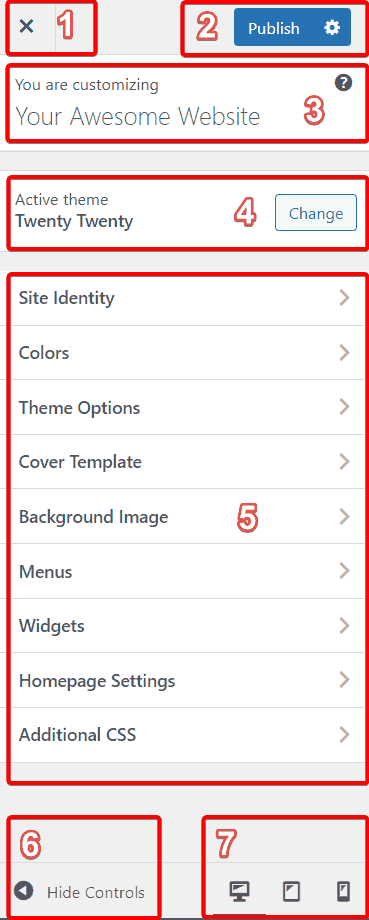
The theme customizer control panel comes with some basic options that should be available for most WordPress themes.

- Click “X” to close and exit the customizer.
- The “Publish” button allows you to publish any changes you have made to your website. If you click the gear icon you will have options to “Save Draft” or “Schedule”. The “Schedule” option allows you to publish your changes at a later date. If you choose the “Save Draft” option you will also be able to share a preview link so that others can see the changes you have made before publishing.
- The title of the website you are customizing.
- The name of the theme that you are customizing. In this case, the “Twenty Twenty” theme is the active theme being customized.
- Customization options for the active theme. These options change according to the theme that you are customizing.
- Click the circular button to hide the customizer control panel.
- Preview what your website design will look like on desktop, tablet, or mobile. Simply click on one of the icons and the display panel will show you what your website will look like if it was being viewed on one of those devices.
Editing Individual WordPress Elements
If you want to edit individual theme elements, you can do so in two ways.
The Control Panel Menu Items
Clicking on any of the control panel menu items will open up customization options for that element.
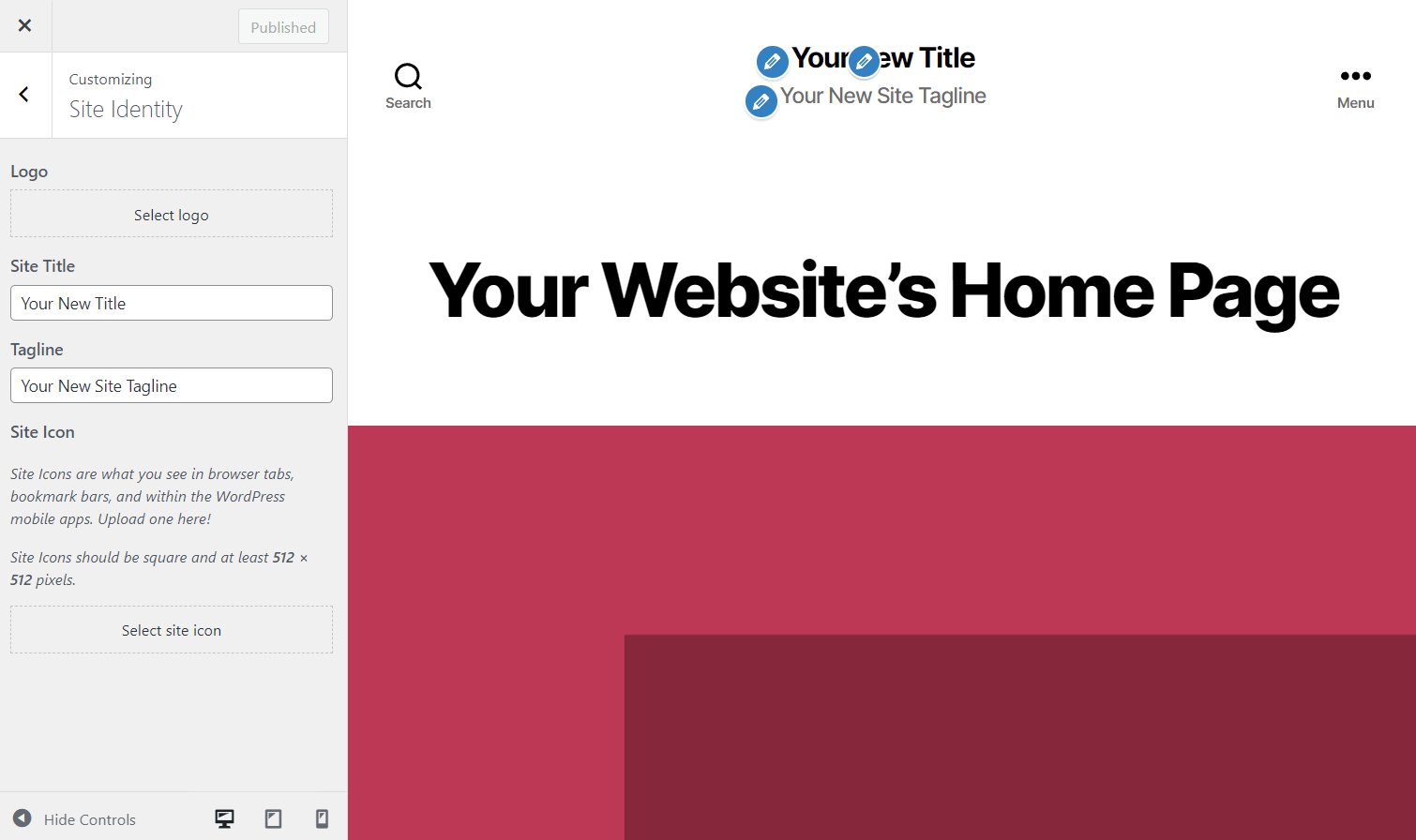
The Pencil Icon
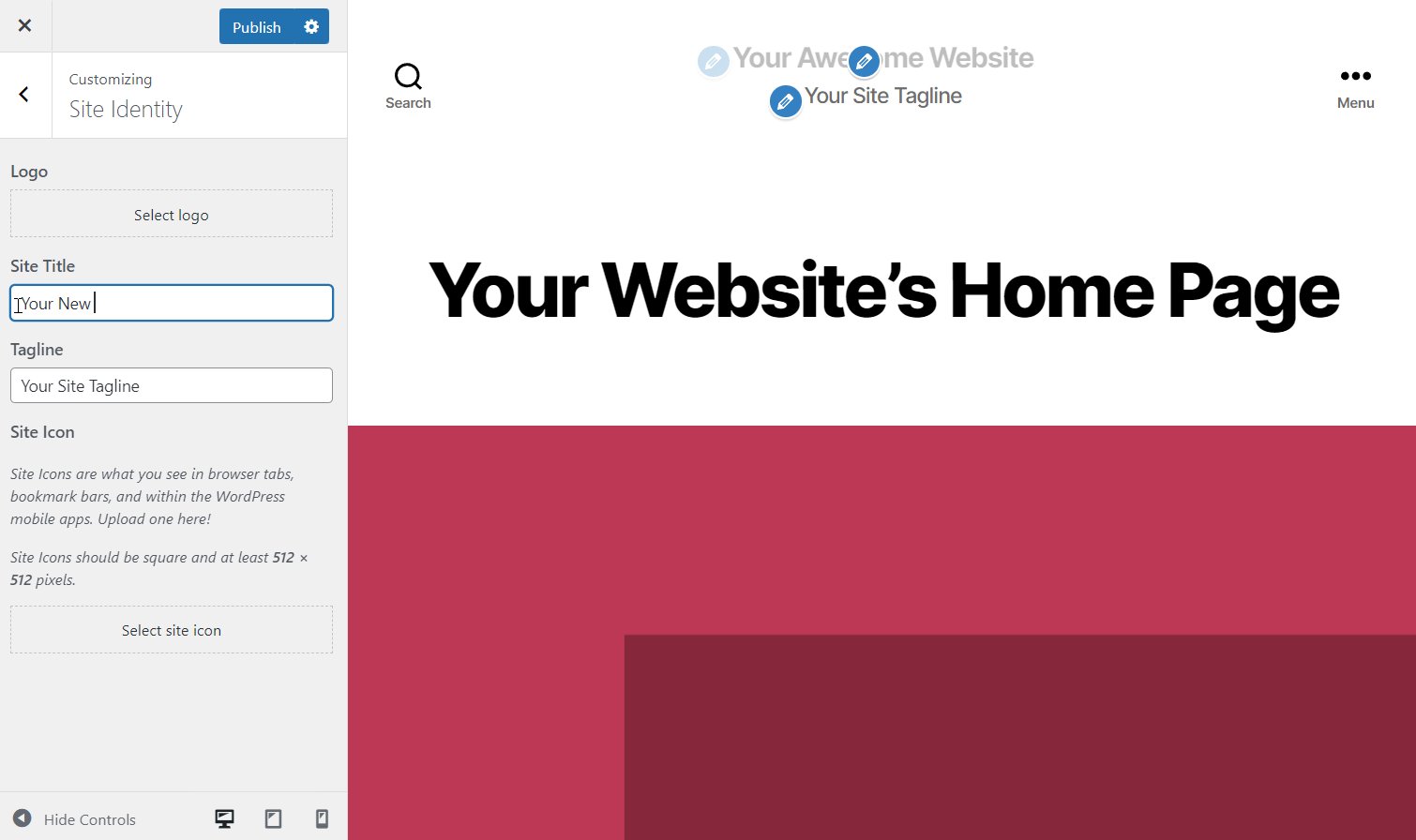
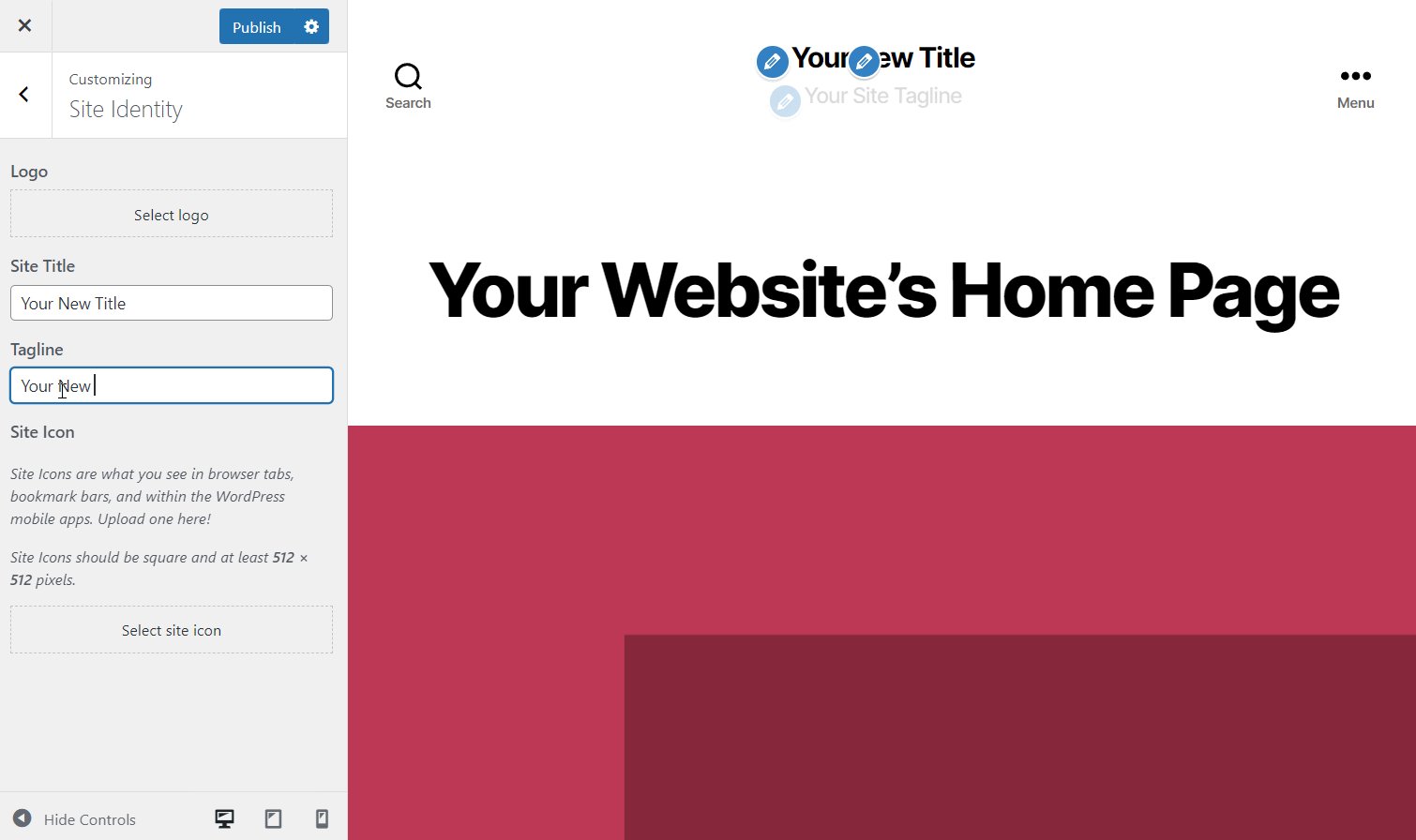
You will notice a blue pencil icon that hovers over various elements in the preview pane. If you click the pencil icon it will open up the customization options for that element.

See how the Site Title element and Tagline element change in the preview pane when they are changed in the control panel? Pretty smart right?
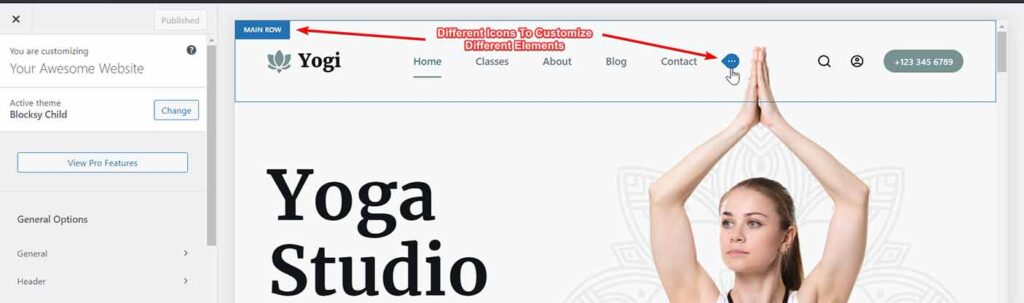
Note that in some WordPress themes, there might not be a pencil icon. However, the pencil icon will be replaced by other icons which the theme will use. For example, the Blocksy theme (the theme we will be using for our tutorials), uses a couple of different icons depending on which element is being customized.

Conclusion
The WordPress customizer is a powerful tool that helps you to customize your website’s look and feel with zero coding or programming knowledge. You can see all changes that you make in real-time before actually publishing them which is incredibly handy!