

Secondary Colors: Everything You Need To Know!
Secondary colors are an essential part of color theory and the color spectrum! In my previous article about primary colors, we briefly touched on how to create secondary colors using primary colors. In this article, we are going to take a look at secondary colors specifically concentrating on the secondary colors of light and the more commonly known secondary colors in art.
Just like primary colors, secondary colors are also important in color theory because they help to create every other color that we see!
What are Secondary Colors?
Secondary colors are those colors that are created when two primary colors are mixed together.
To understand them a little better, let’s first take a quick look at primary colors.
Primary colors are three colors that cannot be created by mixing other colors.
In the RYB Color Model, they are Red, Yellow, and Blue and in the RGB color model, they are Red, Green, and Blue.
For a full explanation of the differences between these color models, check out this article: RYB vs RGB vs CMYK Color Models: Everything You Need To Know!
These primary colors are the base on which all other colors are created.
How are Secondary Colors Created?
Secondary colors are created by mixing two primary colors together.
RYB Secondary Colors (Secondary Colors In Art)
As mentioned, in the RYB Color Model, its primary colors are Red, Yellow, and Blue, and when you combine them you create three secondary colors: Orange, Green, and Purple.
- Blue + Yellow = Green
- Yellow + Red = Orange
- Red + Blue = Purple
Key Point: The RYB Color Model is used in traditional art where pigments and paints are used to create different colors. This is most likely the color model you learned about at school.
Here is a table to visually summarize the primary colors needed to create each secondary color:
| Primary Color 1 | Primary Color 2 | Secondary Color |
|---|---|---|
| Blue | Yellow | Green |
| Yellow | Red | Orange |
| Red | Blue | Purple |
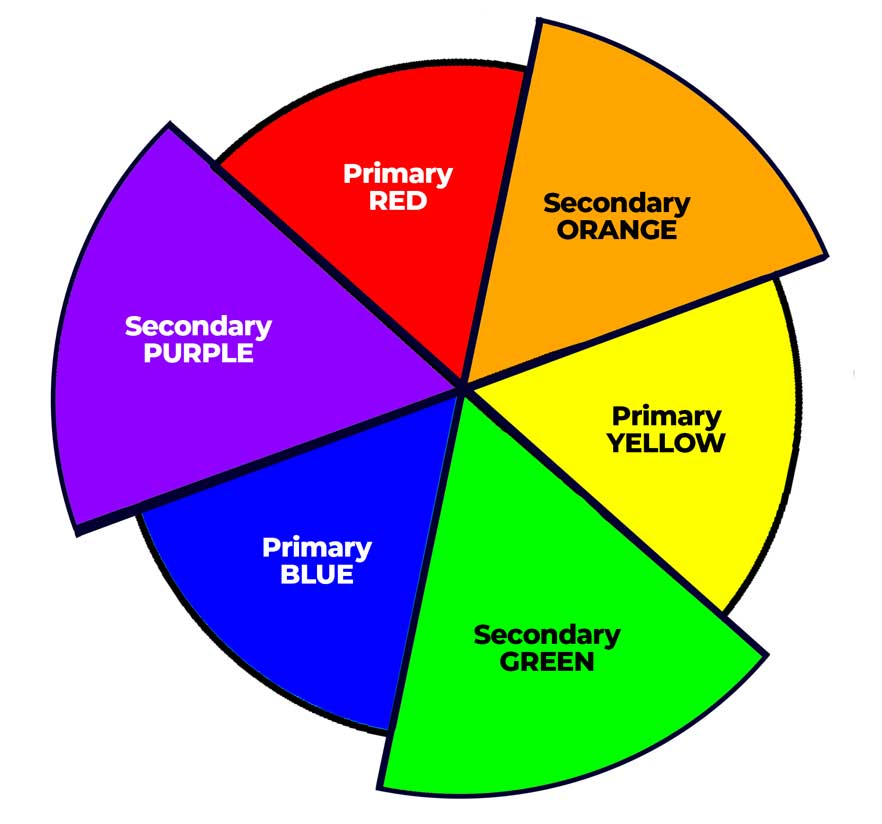
RYB Secondary Color On The Color Wheel
Using the color wheel is a great way to visualize what colors look like and how they interact with each other. This is what the RYB color wheel looks like with the secondary colors included:

RYB Secondary Colors on the Color Wheel
The Three RYB Secondary Colors
Just like primary colors, secondary colors also have different psychological impacts on us. For instance, green is often associated with growth, nature, and stability. Orange is described as energetic, warm, and friendly, while purple is associated with luxury, wealth, and sophistication.
In this section, we will explore each of these colors in more detail.
Green
Green is created by mixing blue and yellow together.
Green is often associated with nature, growth, and harmony. In color psychology, green is said to represent balance, stability, and calmness. It is a popular color for environmental and health-related products.
Some popular shades of green include:
Related: 50+ Gorgeous Shades Of Green For An Inspiring Website And Brand
Orange
Orange is created by mixing red and yellow together.
Orange is a warm and energetic color that is often associated with enthusiasm, creativity, and excitement. In color psychology, orange is said to represent optimism, confidence, and friendliness. It is a popular color for sports teams and food-related products.
Some popular shades of orange include:
Rust
#B7410E
Rustic Orange
#D78C3D
Hot Orange
#FF6E00
Pastel Orange
#FEBA4F
Related: 75+ Orange Color Codes To Add Energy & Warmth To Your Website
Purple / Violet
Purple is created by mixing blue and red together.
Purple is a royal and luxurious color that is often associated with creativity, spirituality, and mystery. In color psychology, purple is said to represent imagination, wisdom, and independence. It is a popular color for beauty and fashion-related products.
Some shades of purple include:
Related: 95+ Elegant Shades Of Purple (With Hex Codes & RGB Values)
RGB Secondary Colors (The Secondary Colors Of Light)
Unlike the RYB color model, the RGB color model uses Red, Green, and Blue as its primary colors (Yellow is replaced by Green in this color model).
By combining these colors you create the following secondary colors: Cyan, Magenta, and Yellow.
- Red + Blue = Magenta
- Green + Red = Yellow
- Blue + Green = Cyan
Key Point: The RGB Color Model is used in digital design where colors will be displayed on a screen. This color model, therefore, uses light to create different colors.
And as before, here is a table to visually show you how the primary colors are combined to create each secondary color:
| Primary Color 1 | Primary Color 2 | Secondary Color |
|---|---|---|
| Blue | Green | Cyan |
| Green | Red | Yellow |
| Red | Blue | Magenta |
Related: 55+ Happy Shades Of Yellow: A Guide to Yellow Hex Codes and RGB Values
RGB Secondary Color On The Color Wheel
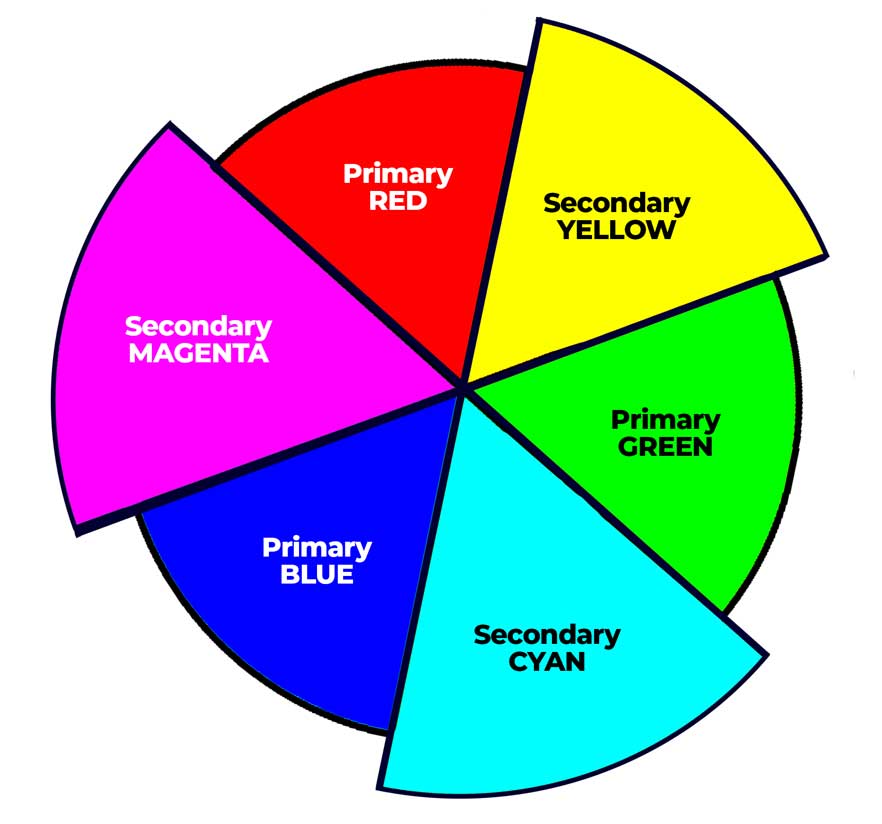
Let’s take a look at what the RGB secondary colors look like on the color wheel. As you can see, yellow is a secondary color while green is a primary color in the RGB color model.

RGB Secondary Colors on the Color Wheel
How To Use Secondary Colors
Just like primary colors, secondary colors are an essential part of color theory and can be used in many different ways. In this section, we will look at some of the most common ways that they are used.
Art and Design
In art and design, secondary colors are often used to create depth, contrast, and visual interest making your designs more appealing to the eye. You can also create harmonious, balanced designs and color schemes by combining primary colors or other secondary colors. For example, if you use a green and yellow color palette, it is associated with spring and new beginnings, whereas if you use red and orange you create a feeling of warmth and comfort.
In web design, secondary colors can be used to create clear distinctions between different sections of your website. For example, if you have a mainly green color scheme, you could use purple to draw attention to call-to-action buttons that really stand out and are eye-catching! This is especially true if you use complementary colors such as purple and yellow, orange and blue, or green and red.
Secondary colors also add dimension and depth to designs and can be used to create shadows and highlights especially when you start to experiment with tints and shades of each color.
Branding and Marketing
In branding and marketing, secondary colors can play an important role in creating a brand’s identity. By using secondary colors, you can create a memorable and unique brand that stands out from the competition.
Think about Amazon and their clever use of orange and yellow buttons to draw attention to things they really want you to buy! And of course, they use the complementary colors orange and blue to draw attention to Amazon Prime.
You can also use primary and secondary colors to create a color palette that reflects your brand’s personality and values. For example, if you want to convey a sense of energy and excitement then using reds, oranges and yellows are a great choice!
Likewise, if you want to create feelings of relaxation, trust, and peace of mind then blues and greens could be a good choice.
Conclusion
Secondary colors are an essential part of design and color theory and without them, the world would most certainly be a lot more dull! I hope you have enjoyed this article and it has helped you understand secondary colors a little better. In our next article, we are going to take a look at tertiary colors as we expand into the amazing world of color!
And if you missed out on my first article about primary colors then you can find it here: Primary Colors: A Guide to the Foundation Of Color Theory.