When building your website or deciding on fonts for your small business branding, choosing the right font can make or break your design. The right fonts have the power to convey a message, evoke emotions, and capture attention!
Lately, there has been a surge in the popularity of thin and skinny fonts and they are the go-to font choice for anyone wanting to create sleek and modern designs. And when it comes to finding a wide selection of high-quality thin fonts, you simply can’t go wrong with the thin and skinny fonts found in the Google Fonts Collection!
In this article, we will take a look at a few of the best thin Google fonts that are in the Google Fonts Library – you can use these fonts in Google Docs as well!
But before we take a look at each font…
What Are Thin Fonts?
Thin fonts are fonts that are characterized by their slender, skinny appearance. Many of these fonts have a delicate look to them and most of them also have a distinct elegance and sophistication that can add a touch of timeless class and style to your designs.
Visually, thin fonts have a thinner stroke width when compared to regular or bold fonts. This gives them a sense of lightness and subtlety that is great for minimalist and modern designs while their clean and uncluttered look makes them a popular design choice for contemporary designs.
Related: The Basics of Typography and Fonts: Beginners Guide
How To Choose Thin And Skinny Fonts
One of the great things about thin Google fonts is their ability to create a visual balance in designs. Pairing them with bolder fonts or even cursive fonts creates interest and harmony all while maintaining a clean look and feel.
You do, however, need to ensure that the thin font that you choose is readable and legible even in smaller sizes or on different mediums. Look for thin fonts with well-defined shapes and distinct letter spacing so that they are easy to read no matter which context you use them in.
Tips When Using Thin Fonts
Before we take a look at some of the best thin Google fonts, here are a few tips to help you choose the best thin fonts for your design:
- Hierarchy: Use different weights and sizes within the same font family to create a visual hierarchy and guide the viewer’s attention.
- Pair Thin Fonts with Contrasting Fonts: Combine thin fonts with bold or thick fonts to create striking contrasts and add visual interest to your designs.
- Readability: Make sure that the thin font that you choose is easy to read, especially at smaller sizes, and adjust letter spacing if needed.
- Mind the Background: When using thin fonts, choose a background color or image that provides enough contrast so that your text stands out and isn’t overwhelmed by the background.
- Experiment with Spacing: Play with the spacing between letters and words to find the right balance in your design.
- Avoid Overusing Thin Fonts: While thin fonts can look elegant and refined, try to avoid using them excessively so that your design doesn’t become visually cluttered.
- Combine with Serif or Sans-Serif Fonts: Pair thin fonts with serif or sans-serif fonts to create an appealing contrast and achieve a balanced design.
- Use Thin Fonts for Headlines: Thin fonts work well for attention-grabbing headlines or titles. Their sleek and modern look can create a bold statement.
- Test Across Devices: Check that the thin font you choose maintains its visual appeal and readability across different devices and screen resolutions.
Related: Web Safe Fonts: What They Are & How To Use Them
Thin Google Fonts Vs Regular Fonts
Sometimes, it might not be necessary to search specifically for a thin or skinny font. Many font families come with built-in thin font options that you can use right away.
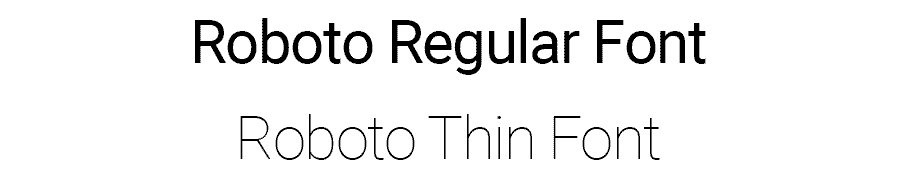
For example, the Roboto Google font is one of the best and most popular fonts around and it comes with many different font styles within the font family. Here is an example of the Roboto regular font vs the Roboto thin font:

If you are new to Google Fonts, then check out our detailed Google Fonts Guide!
It includes everything you need to know about what Google Fonts are, whether they are free to use, and how to download them.
Thin Google Fonts
And now, let’s take a look at some of the best thin Google Fonts in the Google Fonts library!
For each font, I have selected the thinnest version of the font. So, if you find something you like but it is maybe a little bit too light, then check the Google Fonts library for a slightly heavier version of the font.
In the thin font examples below you will see that I’ve included the font name along with the font weight so that you have a good idea of what each thin font looks like and which font weight to use if you like a particular font.
Related: 27 Best Handwriting Google Fonts For Any Design
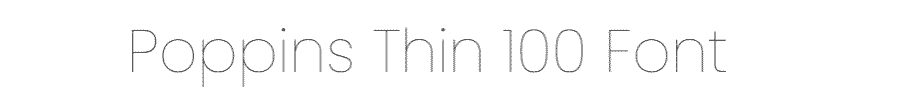
Poppins
Poppins is one of the most popular Google fonts and it is easy to see why! It has a trendy and clean look and it is a popular choice for contemporary designs that need to balance professionalism and approachability.

Grandiflora One
Grandiflora One is an elegant thin Google font with a slightly more stylized look and feel. In this example, I have used the Grandiflora One regular font (as of writing, it only comes in this font weight).

Roboto Condensed
Roboto Condensed is a versatile and widely used font known for its clean and modern style. This font is incredibly popular because it is easy to read and works well with both digital and print designs.

Lato
Lato is another versatile thin Google font that works well across various applications. With a balanced blend of geometric shapes and curves, it is easy to read in both small and large sizes, making it a good choice for both body text and headlines. Remember that if the font is too thin and light, you can choose options that are heavier and darker if you prefer.

Montserrat
Montserrat is a modern font that is also incredibly popular because it is so easy to read and it works well for both headlines and body text.

Oswald
Oswald is a bold and impactful font with a vintage-inspired style. Its narrow letters and strong presence make it an excellent choice for attention-grabbing headings and logos.

Raleway
Raleway is an elegant and versatile font known for its sleek appearance making it well-suited for fashion, beauty, and luxury-themed designs.

Fira Sans
Fira Sans is a contemporary and easy-to-read font with a balanced look making it a great choice for both digital and print media.

Quicksand
The quicksand font has a rounded look that is clean and uniform in appearance. It can be used in both casual or more formal designs and because it is also easy to read it makes a great choice for branding, packaging, and web design.

Titillium
Titillium is a versatile font family that offers a wide range of font weights and styles ranging all the way from thin fonts to chunkier font weights.

Libre Franklin
Libre Franklin is a versatile font family that was inspired by the classic Franklin Gothic font. It has clean lines, a strong presence, and multiple weights, so it offers flexibility for various design projects, from headlines to body text.

Josefin Sans
Josefin Sans is an elegant and stylish font with tall letters. Its unique design blends modernity with a hint of vintage charm, making it a great font choice for fashion, editorial, and branding purposes.

Encode Sans
Encode Sans is a contemporary and easy-to-read font that is known for its simplicity and versatility.

Abel
Abel is a clean and minimalistic font with rounded edges and a simple design making it a versatile and easy-to-use font choice.

Prompt
The prompt font also has a simple yet effective look that has a no-nonsense appearance. It is easy to read with balanced proportions so it is a great choice for both body text and headlines.

Teko
Teko is a dark and attention-grabbing font with a very distinct personality. Its compact letters and high contrast make it an excellent choice for impactful headlines and branding materials that demand a strong visual presence.

Barlow Condensed
Barlow Condensed is a condensed sans-serif font with a modern and geometric design. Its narrow proportions and versatility make it a great choice for compact layouts, such as in posters, banners, and signage.

Tajawal
Tajawal is another simple yet effective thin Google Font that can work well both in the body text or for headlines making it a versatile font choice. It also comes in a wide range of font weights so you can easily balance the thin font with heavier bulkier styles.

Cormorant Garamond
Cormorant Garamond is a refined and elegant serif font with a touch of calligraphic flair. Its classic and timeless design makes it a popular choice for book covers, invitations, and formal settings where a sophisticated look is desired.

Tsukimi
Tsukimi is a delicate and graceful font with a handwritten aesthetic. Its organic and flowing letters evoke a sense of elegance and craftsmanship, making it ideal for designs that require a personal touch or a whimsical feel.

Poiret One
Poiret One is a distinctive and geometric font with Art Deco influences. Its bold and rounded letterforms create a unique visual identity, making it suitable for creative projects and eye-catching headlines.

Algreya Sans
Algreya Sans is a contemporary sans-serif font that combines simplicity with versatility. It has clean lines and subtle details that make it easy to read so it is a good choice for both digital and print designs.

Wire One
Wire One is a clean and modern font with sharp edges and a narrow appearance. Its precise and futuristic design makes it a good choice for technology-related projects, branding, and digital interfaces.

Gruppo
Gruppo is a decorative font that has a wide and open feel to it. However, it only comes in this font weight so it doesn’t offer any alternatives if you would like to use a darker or heavier variation of the font.

Megrim
Megrim is a bold and attention-grabbing font with a very unique style. Its thin and elongated letters coupled with stylized letters have an eye-catching impact, making it ideal for headlines, logos, and attention-seeking designs.

Saira Condensed
Saira Condensed is another versatile and contemporary Google font family with a condensed design. Its sleek and compact letterforms make it an excellent choice for designs that require space-saving typography, such as posters, banners, and packaging.

Kanit
Kanit is a modern and geometric font with a strong and distinctive appearance. Its clean lines and balanced proportions give it a professional and futuristic vibe, making it suitable for a wide range of design applications, including headlines, logos, and branding.

Are these fonts too skinny?
Try fat-face fonts instead!
Conclusion
Thin fonts bring a sense of style, elegance, and sophistication to designs, and because many of them are really versatile they work well for both headings and body text. This is especially true when they are paired with bolder complementary fonts. I hope that this article has helped to give you an idea of the wide selection of thin Google fonts you can choose from!